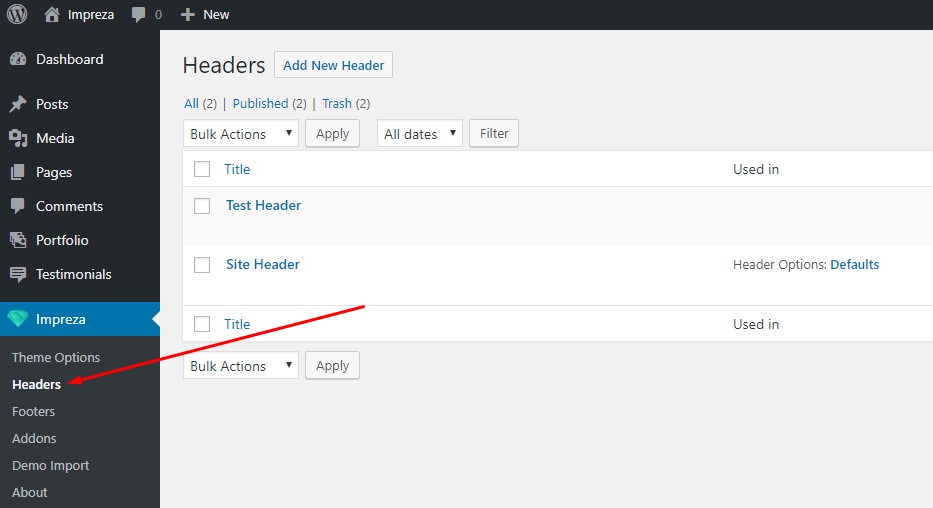
هدر قالب ایمپرزا ساخته شده با افزونه Header Builder این امکان را فراهم میکند تا هدر وب سایت را با کشیدن و رهاکردن طراحی کنید. همچنین قابلیتی را به سایت شما اضافه میکند که بتوانید برای صفحات مختلف هدر های مختلف طراحی کنید. این افزونه به صورت پیشفرض بر روی قالب ایمپرزا نصب است و تنظیمات آن از قسمت Impreza > Headers قابل دسترسی است.


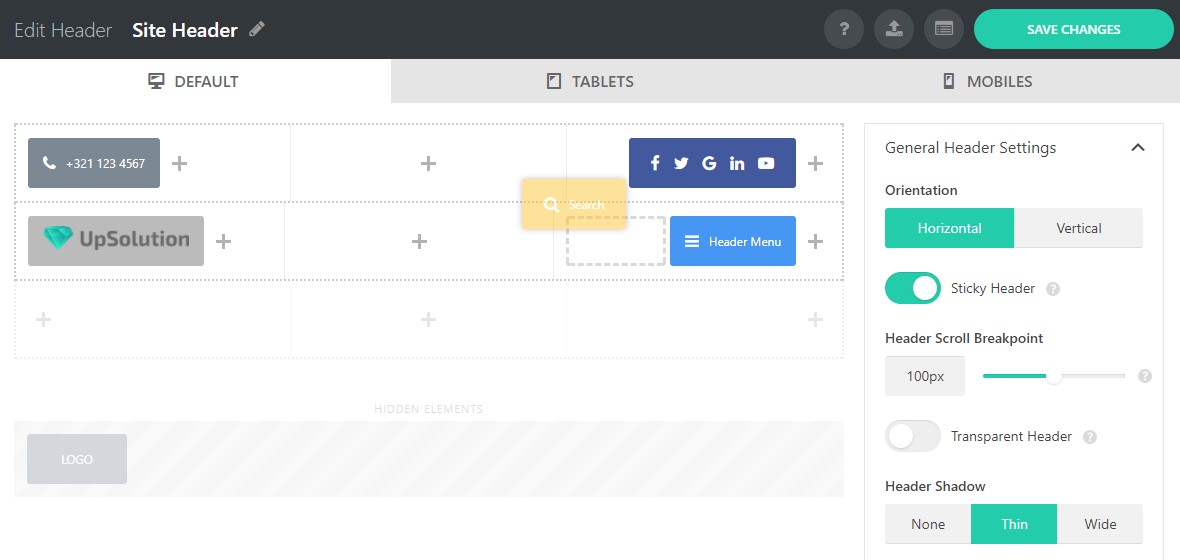
ویرایشگر Header Builder شامل 3 ردیف می باشد: قسمت بالایی، قسمت اصلی و قسمت پایین. هر ردیف نشان دهنده قسمتی از سرصفحه وب شما است که دارای تنظیمات و رنگ خاص خودش است. مناطق بالایی و پایین اختیاری هستند و می توانند در تنظیمات جانبی خاموش شوند. هر سلول موجود در این ردیف ها یک مکان برای عناصر هدر با موقعیت مربوطه را نشان می دهد، برای مثال سلول سمت راست عناصر آن را در سمت راست هدر وبسایت شما نمایش می دهد.
شما می توانید هر عنصر را جابه جا کنید، ویرایش کنید، کپی بگیرید و یا حذف کنید، برای مشاهده این تنظیمات موس را بر روی المان ها نگه دارید.
از محدوده ” Hidden Elements ” هنگامی که نیاز دارید تا المانی را پنهان کنید در حالی میخواهید تنظیمات المان پاک نشود میتوان استفاده کرد.
تنظیمات هدر قالب ایمپرزا
تنظیمات کلی هدر برای سه قسمت بالایی، اصلی و پایینی هدر به صورت جداگانه در نظر گرفته شده است که تنظیمات آن بر روی تمام قسمت های هدر اعمال خواهد شد.
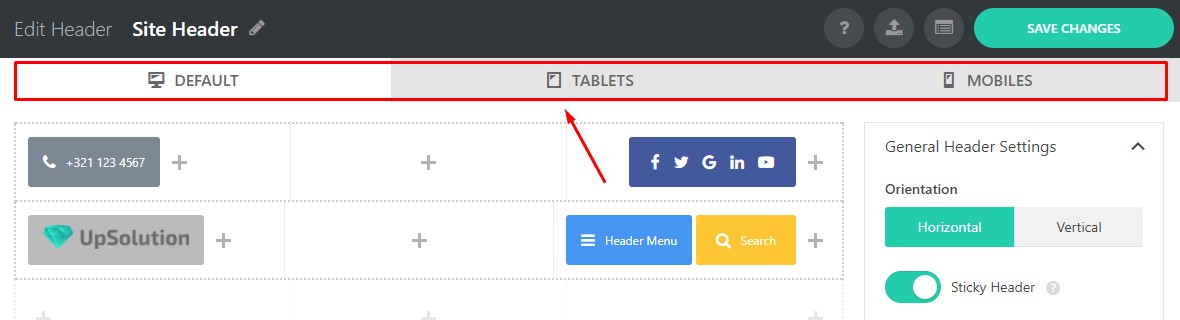
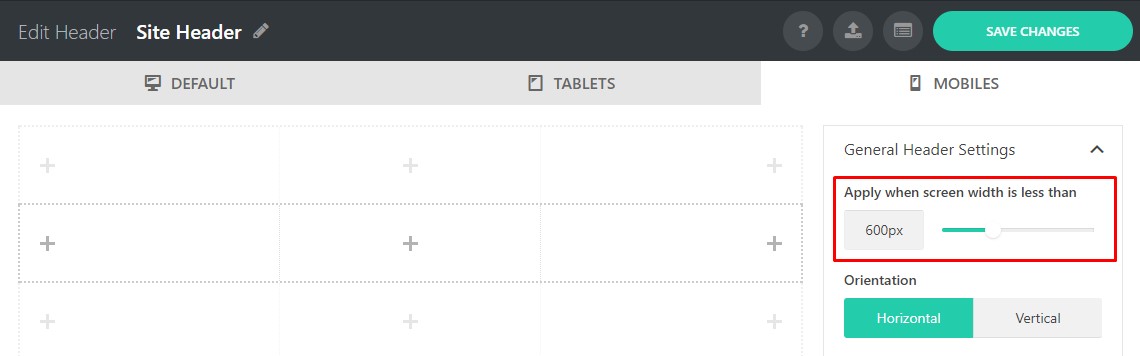
در بالای تنظیمات کلی قسمتی برای تنظیم حالت نمایش المان ها در صفحه نمایش های مختلف تعبیه شده است. با کمک این بخش میتوان چیدمان المان ها را در سه حال نمایش مانیتور، تبلت و موبایل طراحی کرد.

هدر قالب ایمپرزا دارای 3 حالت پیش فرض است:
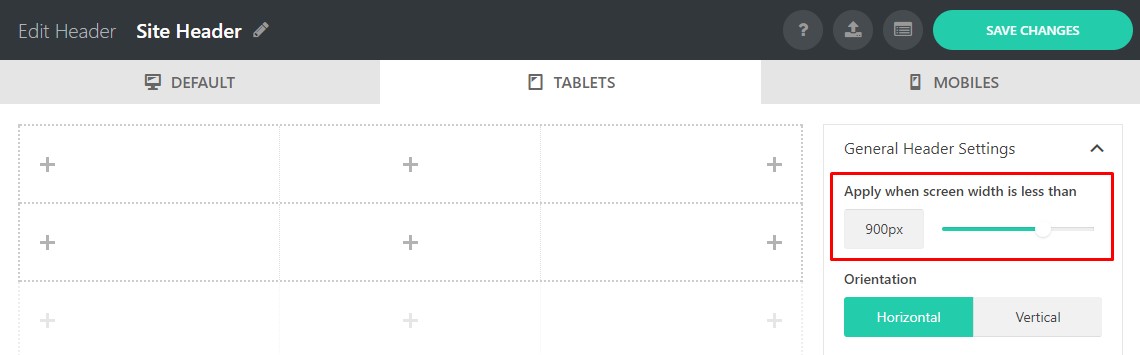
نمایش در مانیتور: این حالت زمانی که عرض نمایشگر بیش از 900 پیکسل باشد فعال است.
نمایش تبلت: این حالت زمانی که عرض نمایشگر بین 900 تا 601 پیکسل باشد فعال است.
نمایش موبایل: این حالت زمانی که عرض نمایشگر کمتر از 600 پیکسل باشد فعال است.
برای تغییر پیکسل ها پیشفرض بیان شده در قسمت قبل میتوانید وارد حالت تبلت و موبایل شوید و آن ها را تغییر دهید.


دو نکته مهم:
1 موقعیت عناصر هدر و تنظیمات هدر میتواند در حالت های مختلف نمایش با هم فرق کند.
- وقتی المانی را در یکی از حالت های نمایش حرکت دهید. در دیگر حالات نمایش تغییر نخواهد کرد.
2 محتوا و تنظیمات هر بخش از هدر در حالت های مختلف هدر متفاوت نیست.
- هنگامی که المان جدیدی به هدر خود اضافه می کنید، این عنصر به طور خودکار در دو حالت نمایش دیگر نیز اضافه می شود.
- هنگامی که هر المان هدر را در هر حالت نمایش ویرایش کنید، این تنظیمات برای دو حالت دیگر نیز تغییر خواهد کرد.
- هنگام حذف هر المان هدر در هر حالت، این المان در دو حالت دیگر حذف می شود.
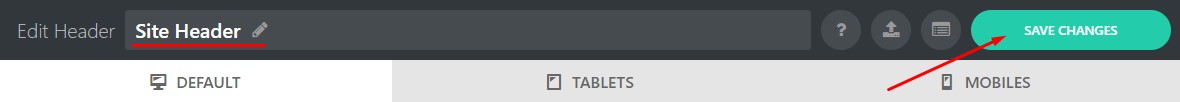
نام هدر
با کلیک بر روی علامت قلم در عنوان هدر میتوانید نام هدر را ویرایش کنید و سپس تنظیمات را سیو کنید.

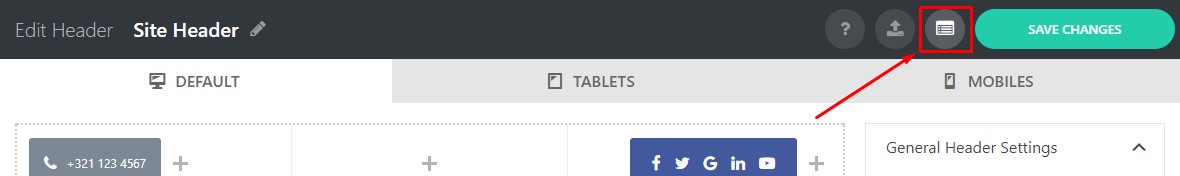
قالب های پیشفرض
افزونه Header Builder قالب ایمپرزا دارای چندین قالب آماده است که با استفاده از آن های میتوانید چندین هدر پیشرفته را با یک کلیک بر روی سایت خود درون ریزی کنید. برای مشاهده قالب های آماده هدر بر روی دکمه مشخص شده در تصویر کلیک کنید.
توجه: در صورتی که یکی از قالب های آماده را درون ریزی کنید محتویات قبلی هدر شما پاک خواهد شد.

آموزش ویدئویی هدر قالب ایمپرزا
برای مشاهده آموزش های بیشتر ساخت هدر قالب ایمپرزا ویدئوی زیر را مشاده کنید.






5 دیدگاه. ارسال دیدگاه جدید
خیلی ممنون.
این قالب را تهیه کرده ام. تا حدود یک ماه هدر را بدون هیچ مشکلی می توان تغییر داد. الان ولی هر هدری می سازم و دکمه ذخیره تغییرات را میزنم مجددا هدر خالی نمایش داده میشود و تغییرات ذخیره نمی شوند. ضمنا با هر گونه تغییر در هدر موجود، کل هدر سایت ناپدید می شود. لطفا بفرمایید مشکل از چه چیزی می تواند باشد (هم روی نسخه 5.6 و هم نسخه 6.8 هم تست کردم با header builder و بدون آن- ناسازگاری پلاگین هم وجود نداشت. نسخه پی اچ پی هم از 7.1 تا 7.3 تغییر دادم ولی فایده ای نداشت).
سلام وقت شما بخیر
میلاد عزیز هر ورژن قالب با افزونه هدر ساز مخصوص خود سازگار هست. دقت کنید که وقتی قالب را آپدیت میکنید افزونه هدر ساز با نام us-core را هم آپدیت کنید. موفق باشید
سلام لطفا پاسخ را برایم ایمیل هم کنید
ببخشید میخواستم هدر و وفوترم نه تنها برای برگه هایم نسبت به نوشته ها متفاوت باشد ، بلکه برای هر برگه یک هدر جداگانه داشته باشم ایا شما میتوانید کمکم کنید ؟
بله امکانش هست در بخش تیکت سوالتون را ثبت کنید تا دقیق تر بتونیم راهنماییتون کنیم