آموزش جدیدترین تغییرات قالب ایمپرزا
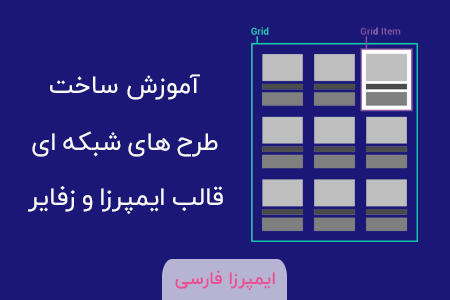
طرح های شبکه ای، روشی برای نمایش پست ها (صفحات، صفحات نمونه کارها، توصیفات، محصولات و انواع پست های سفارشی) در داخل یک شبکه (لیست) می باشد. در حقیقت، طرح های شبکه ای، یک بستر برای ساخت قالب های متفاوت برای نمایش پست ها و سایر قسمت های سایت است. این قسمت شامل تغییرات آپدیت جدید قالب ایمپرزا می شود که ما در ادامه به بررسی کامل آن پرداخته ایم.

تغییرات جدید قالب ایمپرزا اجازه می دهد تا از طریق ویرایشگر کشیدن و رها کردن (drag&drop)، طرح های شبکه ای نامحدود ایجاد کرده و از آنها در موارد زیر استفاده کنید.
با کمک طرح های شبکه میتوان موارد زیر را ویرایش کرد:
- صفحه مربوط به پست های مرتبط
- چیدمان و ساختار صفحه اصلی وبلاگ
- چیدمان و ساختار صفحات بایگانی
- چیدمان و ساختار صفحه نتایج جستجو
- چیدمان و ساختار صفحه محصولات در ووکامرس
- چیدمان و ساختار ویجت نمونه کارها
- چیدمان و ساختار ویجت وبلاگ
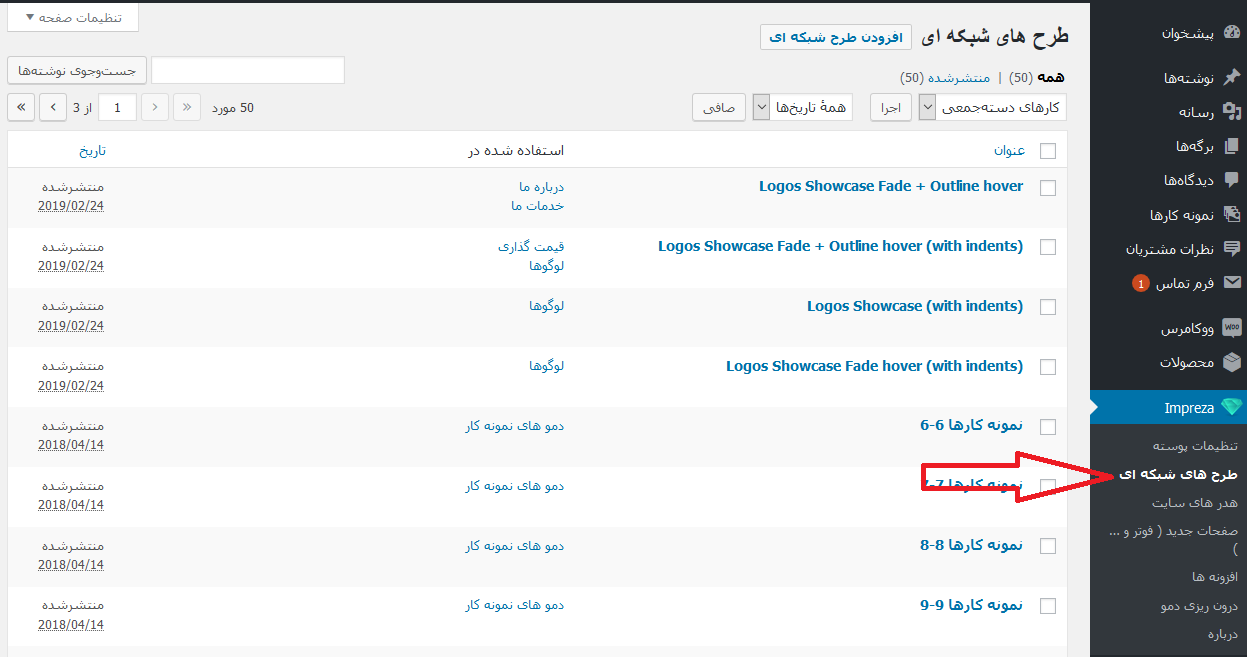
شما میتوانید از منوی impreza > طرح های شبکه ای به این تنظیمات دسترسی پیدا کنید:

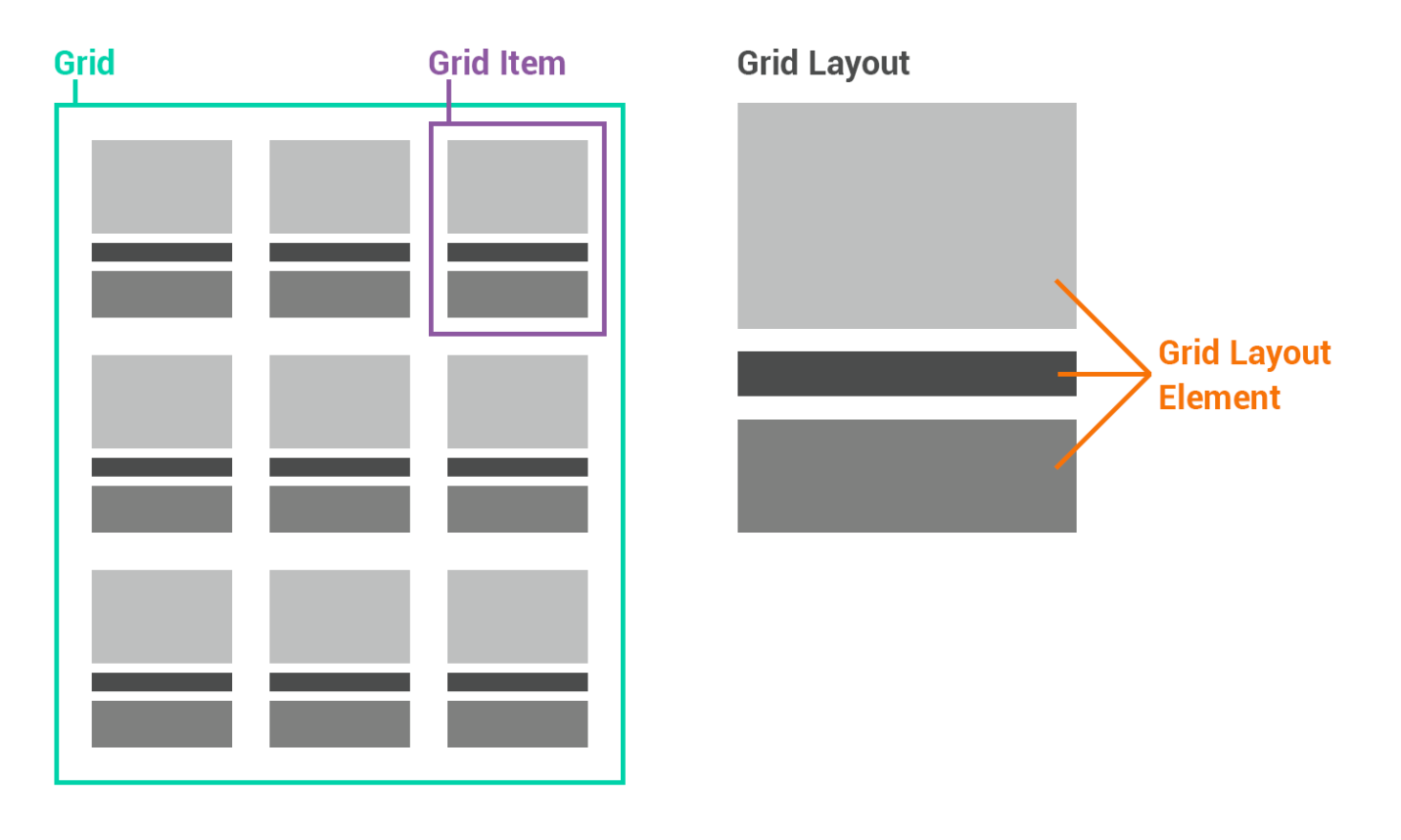
ویرایشگر طرح های شبکه ای قالب ایمپرزا، از قسمتی تشکیل شده است که یک مورد واحد در یک شبکه را ارائه می دهد. می توانید هر عنصر را حرکت داده، ویرایش، کپی یا حذف کنید، موس خود را بر روی عناصر نگه دارید و شاهد این کنترل ها باشید.

عناصر چیدمان طرح های شبکه و تغییرات قالب ایمپرزا
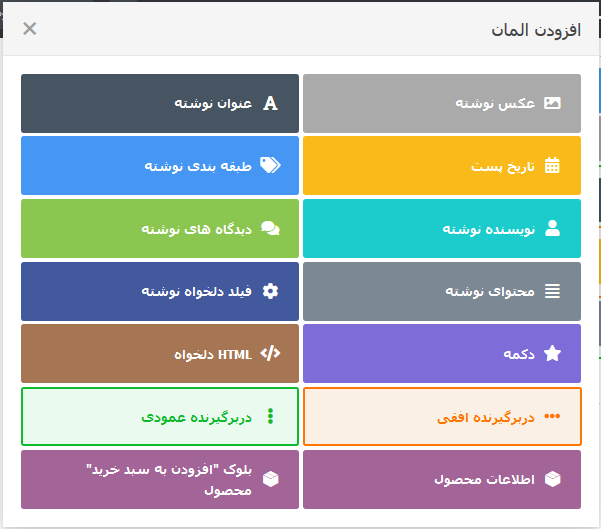
بر روی نماد به علاوه (Plus) کلیک کنید تا عناصر مورد نظر برای شما نمایش داده شود:

عکس نوشته
تصویر مربوط به پست را نشان می دهد. به طور پیش فرض، “تصویر شاخص” در پست ها، صفحات و صفحات نمونه کارها را نمایش میدهد.
- هنگامی که تصویری وجود ندارد، خصوصیت placeholder را نشان می دهد – هنگامی که روشن است، یک بلاک رنگی با ابعادی متناسب با سایز تصویر را نشان می دهد. این بلاک، رنگ پس زمینه را از گزینه های تنظیمات قالب> رنگ ها> رنگ های محتوا> رنگ اصلی می گیرد.
- پیش نمایش رسانه ها برای پست های با قالب ویدیویی، صوتی و تصویری– هنگامی که روشن است، نشان داده می شود:
- پخش کننده ویدیو به جای تصویر برای پست های با فرمت “ویدئویی”
- پخش کننده صوتی به جای تصویر برای پست های با فرمت “صوتی”
- قابلیت کشویی بودن و ورق زدن تصاویر به جای وجود یک تصویر برای پست های با فرمت “تصویری”
- فعال کردن حالت چرخش تصویر – وقتی روشن است، تصویری با قابلیت چرخشی ایجاد می کند. ویژگی CSS موجب اضافه شدن شعاع چرخش 50 درصدی می شود.
- سایز تصویر – یکی از سایز های آماده ی تصویر را انتخاب کنید، در مورد سایز تصویر بخوانید.
عنوان پست
عنوان پست نشان داده می شود.
هنگامی که تگ HTML به صورت پیش فرض در حالت های h1 ، h2 ، h3 ، h4 ، h5 ، h6 می باشد:
- همه ی تنظیمات فونت از گزینه های تنظیمات قالب> تایپوگرافی> عناوین خوانده میشود.
- رنگ از گزینه های تنظیمات قالب> رنگ ها> رنگ محتوا> عنوان رنگ خوانده میشود.
- ارتفاع خط برابر “1.4” است.
وقتی گزینه ی Inherit از رنگ متن روشن باشد، لینک مورد نظر، مقدار رنگ موجود در متن را حتی در حالت هاور (hover) می گیرد. در غیر این صورت، از گزینه های تم> رنگ ها> رنگ محتوا> رنگ لینک و رنگ هاور لینک، مقادیر مورد نظر خود را می گیرد.
تاریخ پست
تاریخ ایجاد پست یا تاریخ آخرین به روزرسانی را نشان می دهد. یکی از قالب های از پیش تعریف شده را انتخاب کنید یا خود آن را ایجاد کنید، به گونه ای که با تنظیمات کلی سایت متفاوت باشد. اسناد را در قالب بندی تاریخ و زمان، بررسی کنید.
توضیحات در مورد قالب های نمایش تاریخ:
- X دقیقه پیش – کمتر از 1 ساعت گذشته است.
- X ساعت پیش – کمتر از 4 ساعت گذشته است.
- امروز در XX: XX – بیش از 4 ساعت گذشته است اما هنوز، روز جاری است
- دیروز در XX: XX – دیروز، تمام روز
- 7 فوریه در XX: XX – بیش از 2 روز گذشته و هنوز هم در سال جاری است
- 18 دسامبر 2018 – یک سال دیگر
دسته بندی پست
دسته بندی پست را نشان می دهد. در حال حاضر ممکن است موارد زیر را نشان دهد:
- تگ های پست
- دسته بندی پست
- دسته بندی نمونه کارها
- دسته بندی گواهی ها
وقتی گزینه ی Inherit از رنگ متن روشن باشد، لینک مورد نظر، مقدار رنگ موجود در متن را حتی در حالت هاور (hover) می گیرد. در غیر این صورت، از گزینه های تم> رنگ ها> رنگ محتوا> رنگ لینک و رنگ هاور لینک، مقادیر مورد نظر خود را می گیرد.
نویسنده پست
نام نویسنده پست را نشان می دهد، این نام، از نمایه ی کاربر گرفته می شود.
وقتی گزینه ی Inherit از رنگ متن روشن باشد، لینک مورد نظر، مقدار رنگ موجود در متن را حتی در حالت هاور (hover) می گیرد. در غیر این صورت، از گزینه های تم> رنگ ها> رنگ محتوا> رنگ لینک و رنگ هاور لینک، مقادیر مورد نظر خود را می گیرد.
نظرات یا کامنت های پست
تعداد نظرات پست را نشان می دهد، مانند “9 نظر”. همیشه کلمات ترجمه شده به زبان مشخص شده ی سایت را در تنظیمات کلی آن نشان می دهد.
وقتی گزینه ی Inherit از رنگ متن روشن باشد، لینک مورد نظر، مقدار رنگ موجود در متن را حتی در حالت هاور (hover) می گیرد. در غیر این صورت، از گزینه های تم> رنگ ها> رنگ محتوا> رنگ لینک و رنگ هاور لینک، مقادیر مورد نظر خود را می گیرد.
محتوای پست
محتوای پست را نشان می دهد. همچنین اجازه می دهد تا گزیده ای از پست را نشان دهید.
هنگامی که از گزیده یا بخشی از محتوا استفاده می کنید، تمام برچسب های HTML (از جمله کدهای کوتاه) محتوای پست حذف می شوند.
فیلد سفارشی پست
فیلد سفارشی یک پست را نشان می دهد. برای نشان دادن مقدار آن می توانید یکی از قسمت های پیش فرض ایمپرزا را انتخاب کرده یا نام خاصی را وارد کنید.
صفحه نمونه کارها: تصویر سفارشی– تصویری تنظیم شده در گزینه ی طرح های شبکه ای را نشان می دهد، در مورد گزینه های صفحه، نمونه کارها بخوانید.
- توصیف: نام نویسنده – مقدار مربوط به یک توصیف را نشان می دهد.
- توصیف: نقش نویسنده – مقدار مربوط به یک توصیف را نشان می دهد.
- فیلد سفارشی – مقدار هر فیلد سفارشی را نشان می دهد.
دکمه
دکمه ای را با ظاهر سفارشی نشان می دهد.
HTML سفارشی
اجازه می دهد تا هرگونه کد سفارشی را در آیتم طرح های شبکه ای قرار دهید. کد اضافه شده در قسمت <div class = “w-html“> </div> قرار خواهد گرفت.
دربرگیرنده افقی
اجازه می دهد تا عناصر طرح های شبکه ای را به ترتیب در یک ردیف نمایش دهید.
دربرگیرنده عمودی
اجازه می دهد تا عناصر طرح های شبکه ای را یکی بالاتر از دیگری در یک ستون نمایش دهید.
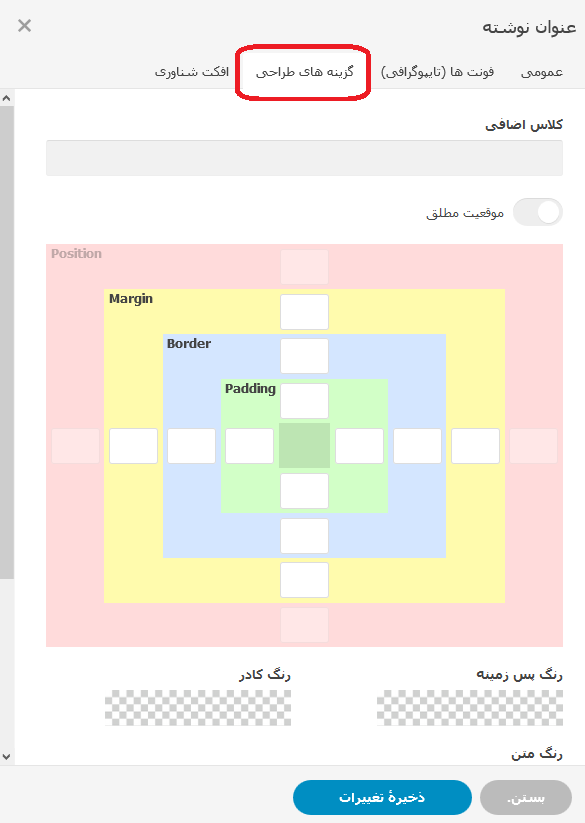
گزینه های طراحی
گزینه های طراحی برای همه عناصر پست برابر است و در هنگام ویرایش یک عنصر در درون “گزینه های طراحی” موجود است.
موقعیت یابی مطلق – زمانی که این نوع از تنظیمات روشن باشد، عنصر مورد نظر، ویژگی CSS “موقعیت: مطلق” را بدست می آورد. این موضوع اجازه می دهد تا عنصر مورد نظر را در درون یک آیتم از شبکه و بی توجه به اندازه آن قرار دهید.
می توانید مقادیر خاص را برای 4 بعد (بالا، راست، پایین، چپ) از 4 ویژگی (موقعیت، حاشیه، مرز، بالشتک) تنظیم کنید. شما می توانید از واحدهای px،٪، em، rem استفاده کنید.

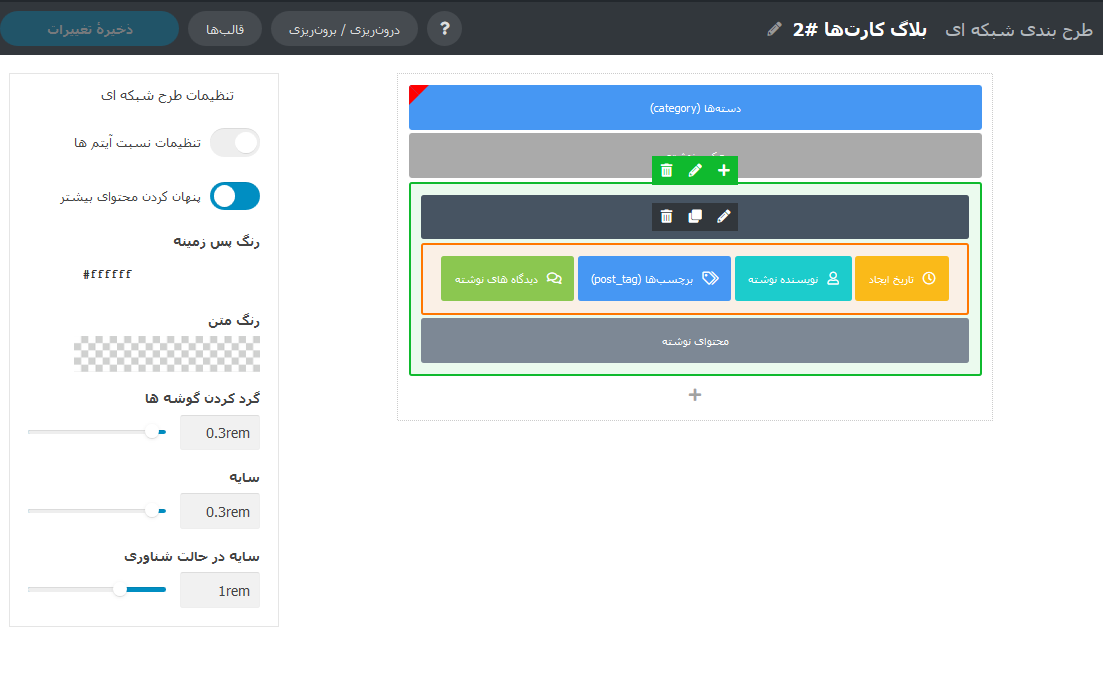
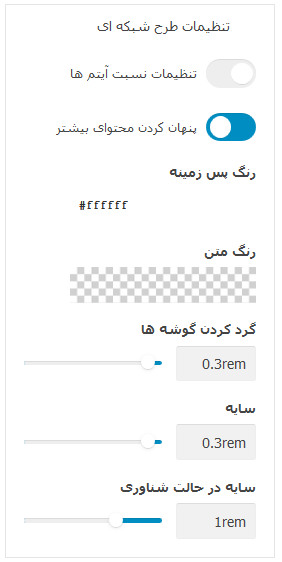
تنظیمات طرح های شبکه ای
تنظیمات طرح های شبکه ای بر کل منطقه چیدمان شبکه تاثیر می گذارد.

- تنظیم نسبت آیتم ها– یک نسبت تصویر ثابت را برای همه موارد شبکه اعمال می کند. هنگامی که نسبت ابعاد را روشن کردید، تمام عناصر سطح اول در طرح های شبکه ای، دارای موقعیت یابی مطلق می شوند. این موضوع با اضافه کردن یک مثلث قرمز در گوشه تصویر منعکس می شود:
- پنهان کردن محتوای بیشتر – عناصری را که می توانند خارج از محدوده ی طرح باشند، کراپ می کنند. در واقع، این موضوع، ویژگی CSS را اضافه می کند “سرریز: پنهان”.
- رنگ پس زمینه
- رنگ متن
- گرد کردن گوشه ها
- سایه
- سایه ی شناوری (هنگام هاور شدن)
نام طرح های شبکه ای
با آیکون “مداد” روی عنوان کلیک کرده و نام مورد نظر خود را وارد کنید، سپس بر روی دکمه “ذخیره تغییرات” کلیک کنید:

خروجی و ورودی گرفتن
شما می توانید از طرح های شبکه ای با تمام عناصر و تنظیمات، خروجی و ورودی هاور بگیرید. انتقال طرح های شبکه ای بین سایت ها مفید است.

برای کپی / چسباندن کد، بر روی دکمه ورودی(Import) کلیک کنید. هنگامی که الگوی دیگری اعمال می کنید، تمام عناصر و تنظیمات قبلی شما حذف می شوند.
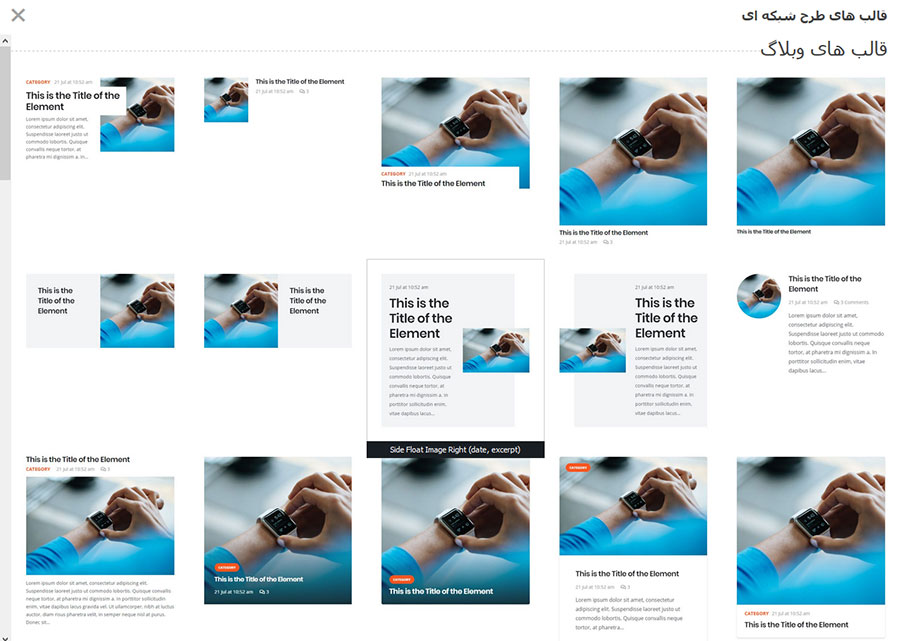
قالب های طرح های شبکه ای
برای شروع طراحی یک طرح شبکه ای میتوانید از قالب های از پیش تعریف شده استفاده کنید. این بخش شامل جدیدترین تغییرات قالب ایمپرزا میشود.

توجه: هنگامی که قالب دیگری اعمال می کنید، تمام عناصر و تنظیمات قبلی شما حذف می شوند.
استفاده از طرح های شبکه ای در برگه
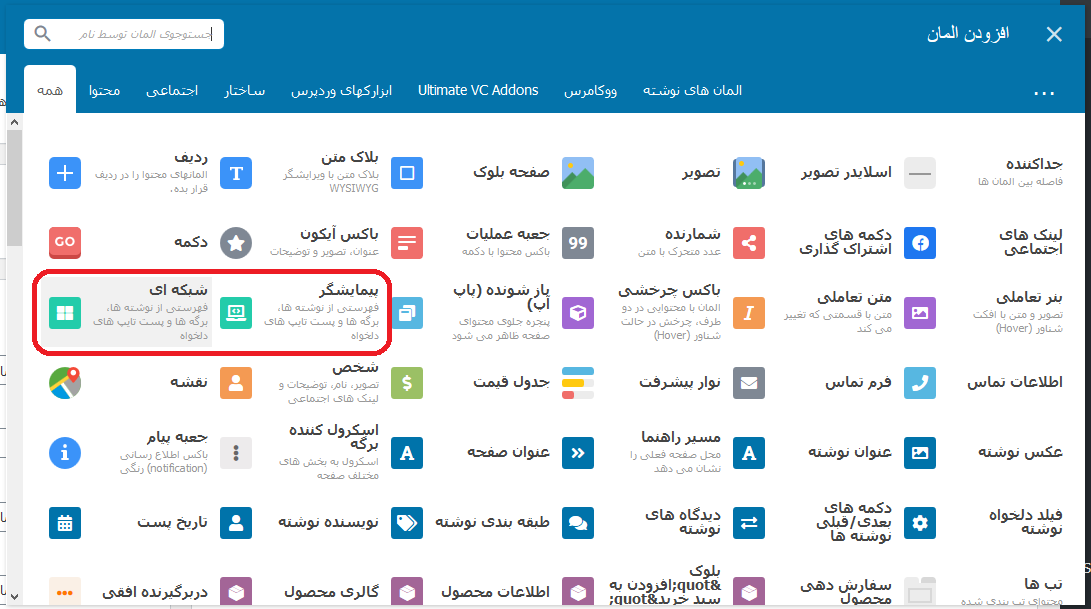
شما میتوانید برای نمایش برگه ها، نوشته ها، نمونه کارها و محصولات در صفحه از قالب های ساخته شده در طرح های شبکه ای استفاده کنید. برای این کار به برگه مورد نظر خود بروید و المان شبکه ای یا پیمایشگر را مطابق شکل زیر در لیست المان ها بیابید.

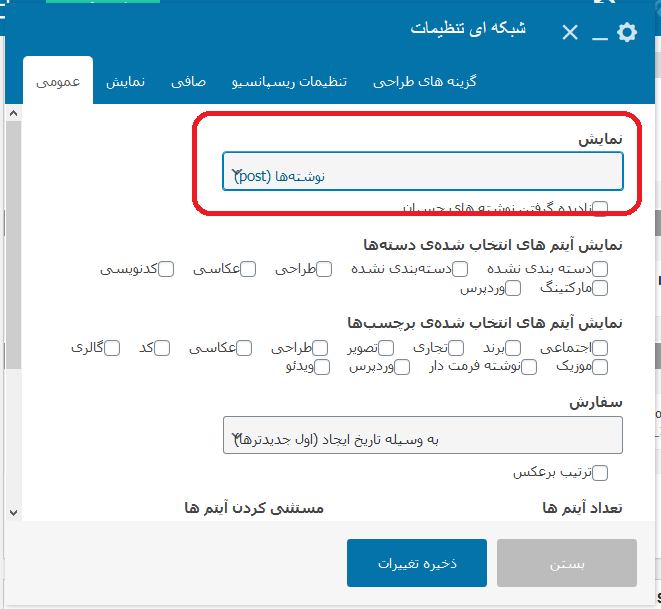
از قسمت تنظیمات این دو المان میتوانید مشخص کنید که کدام پوست تایپ برای شما نمایش داده شود.

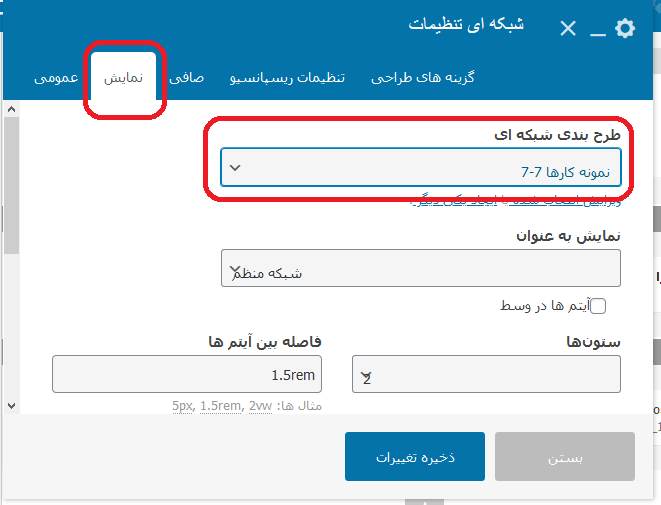
در تب نمایش باید طرح شبکه ای که قبلا ساخته این را انتخاب کنید تا المان های شما در قالب آن طرح شبکه ای نمایش داده شوند.

در این بخش از تنظیمات میتوان دسته بندی های خاصی را برای نمایش انتخاب کنید و یا تعداد ستون ها را مشخص کنید.
تفاوت شبکه ای و پیمایشگر: اگر شما از المان شبکه ای استفاده کنید المان های شما به صورت ثابت در صفحه شما نمایش داده میشوند ولی اگر از پیشمایشگر استفاده کنید المان های به صورت اسلایدری در صفحه قرار میکیرند و امکان چرخش آن های در ردیف خود را دارند.
پاسخگوی سوالات شما در بخش نظرات این مقاله در زمینه جدیدترین تغییرات قالب ایمپرزا خواهیم بود.






22 دیدگاه. ارسال دیدگاه جدید
با سلام.یک سوالی که ذهن منو درگیر کرده اینه که من برای نمایش دسته ها و تگ ها از یک ساختار شبکه ای خاص(grid) استفاده کردم.حالا میخوام برای وقتیکه که کاربر کلمه ای رو جستجو میکنه موقع نمایش نتایج جستجو ، با همون ساختار خودم نمایش داده شه
سلام وقتتون بخیر
به قسمت تنظیمات پوسته برید و از قسمت طرح بندی صفحات اولین گزینه صفحه نتایج جستجو رو میتونید تنظیم کنید.
آموزش ها حاوی نکته های کاربردی و مورد استفاده ای بودند که نتیجه ی کافی را داشت
باسپاس
سلام
بعد از تنظیمات طرح شبکهای در قالب زفایر و هم چنین هدر، بر روی دکمه ذخیره که می زنم، همین جور دور خودش می چرخه و هیچی رو ذخیره نمی کنه.
البته موقعی که یک قالب طرح شبکهای سبک و ساده رو انتخاب می کنم، ذخیره می شه ولی یک خورده که طرح شبکهای که انتخاب می کنم پیچیده باشه، ذخیره نمی شه
سلام وقت بخیر
میتونه دلیلش سرعت پایین هاست شما باشه و یا قالب شما از نظر فنی اختلال دارد آپدیت کنید قالب رو به احتمال زیاد موردتون حل خواهد شد
موفق باشید
سلام
این امکان هست که تعداد پست های مرتبطی که پایین هر نوشته نشون داده میشه رو کنترل کرد؟؟
وقتی تعداد پست های مرتبط زیاد هست، خوبه بشه تعداد را کنترل کرد.
سلام وقت بخیر
بله این امکان هست شما المان شبکه ای یا پیشماشگر رو که در صفحه قرار دادین در تب اول تنظیمات این المان تعداد نوشته رو میتونید تنظیم کنید
موفق باشید
سلام من یک مشکل اساسی دارم
من میخوام یدونه قالب نمایش محتوا درست کنم که توی تمام دسته های مقالاتم همون فراخوانی بشه
1-من میرم از طریق تنظیمات – چیدمان شبکه . پست تایپ مدنظرم رو طراحی میکنم و مثلا اسمشو رو میزارم : شبکه بلاگ
2- حالا میرم توی قالب محتوا و ردیف ایجاد میکنم و درونش المان نمایش شبکه نوشته ها رو انتخاب میکنم و درونش میام میگم که بیا از “شبکه بلاگ” الگو بگیر
3- حالا میام توی تنظیمات قالب و ثسمت بایگانی صفحات، بخش دسته ها میام قالب محتوایی که ایجاد کرده بودم رو انتخاب میکنم.
حالا مشکل اینه که من توی سایت هر دسته ای رو که کلیک میکنم مطالب همه دسته ها نمایش داده میشه
فقط یک راه وجود داشته که برای هر دسته بیام جداگانه قالب محتوا درست کنم! اما من میخوام یکبار درست کنم و همه دسته ها از همین پیروی کنن
الان مشکل اینه که روی هر دسته ای که میزنم، مطالب همه دسته ها رو نشون میده
سلام وقت بخیر
چون شما توی المان شبکه ایتون مشخص نکردین که کلیک که میشه کدام دسته نمایش داده بشه برای این کار همون طور که خودتون فرمودین برای هر دسته باید قالب مشخصی تعریف بشه و در هر قالب دسته مورد نظر هم مشخص بشه
موفق باشید
لطفا نحوه چیدمان و ساختار صفحه محصولات در ووکامرس با کمک طرح های شبکه ای توضیح میدید
سلام وقت بخیر
برای نمایش محصولات در صفحه میتونید از طرح های شبکه ای استفاده کنید اما برای سفارشی سازی صفحات داخلی هر محصول باید از بخش “قالب های محتوا” که زیر منوی ایمپرزا هست استفاده کنید
موفق باشید
باسلام
درقالب زفایر من یک طرح فروشگاهی انتخاب کردم برای نشان دادن قیمت محصول مشکلی که هست وقتی قیمت محصول را نشان میدهد دوتا صفر هم اضافه نشان میدهد فونتها ی قیمت روهم تغییر دادم نشد راهنمایی لطفا
سلام وقت بخیر
احتمالا این مورد مربوط به تنظیمات ووکامرس شما هست به بخش ووکامرس پیکربندی مراجعه کنید پایین اولین تب میتونید موارد تعداد اعشار و جدا کننده رو مشخص کنید اگر مورد بر طرف نشد لین صفحه تون رو ارسال کنید تا دقیق تر بررسی بشه
سلام
برای جستجو از طرح های شبکه ای استفاده کردم ولی مشکل من اینه که در هر بار جستجو تعداد 10 عدد بیشتر نمایش دهده نمیشه
و باید برای آیتم های بیشتر گزینه لود آیتم با اسکرول رو مشخص کنم یا باید صفحه بندی بشه و یا اینکه که با دکمه تعداد آیتم های بیشتر نمایش داده بشه
سوال من اینه چطور میشه تعداد این 10 عدد رو بیشتر کرد به طوری که لود آیتم ها زمانبر نباشه و آیتم ها به یکباره نمایش داده بشه
سلام وقت بخیر
المان شبکه ای رو که باز کنید یه قسمت داره میتونید تعداد المانهای نمایشی رو تنطیم کنید عدد 10 رو میتونید افزایش بدین
موفق باشید
سلام و وقت بخیر
زمینه صفحه اصلی و.. به جای رنگ میخوام تصویر باشه
از کدوم قسمت باید اقدام بشه؟
ممنون از راهنمایی شما
سلام
هر ردیفی که تنظیماتش رو باز کنید میتونید از تب طراحی گزینه پسزمینه رنگ یا تصویر مورد نظرتون را وارد کنید
سلام و عرض ادب. من از طرح شبکهای استفاده کردم، حالا میخوام با کلیک روی هر تصویر، کاربر به یک برگه جدید بره. آدرس صفحه رو باید به کدوم قسمت بدم؟
به عبارتی برای دسترسی به تنظیمات هر آیتم در طرح شبکهای باید از چه راهی وارد شد؟
متشکرم
سلام وقت بخیر
شما در بخش طرح های شبکه ای میتونید به برای پست تایپ خاص رفتار مشخصی را تعریف کنید برای مثال برای پست تایپ نوشته در تنظیمات شبکه ای مشخص کنید که وقتی بر روی دکمه ادامه کلیک میشه بره داخل اون نوشته نمیتونید به صورت جدا جدا به هر کدوم از المان های یک پست تایپ رفتار متفاوتی را مشخص کنید.
سلام وقتتون بخیر من در المان شبکه ای قسمت نمایش محصولات را انتخاب میکنم اما دسته بندی ها ی محصولات را به من نشون نمیدهد که بخوام تیک بزنم بنابرین طرح بندی نمیشن
سلام وقت بخیر
ابتدا مطمئن شوید که حداقل یک محصول به دسته بندی خود اختصاص داده اید. اگر همچنان مورد برطرف نشد وردپرس، قالب و افزونه های ضروری قالب را به صورت همزمان با هم آپدیت کنید. نسخه php هاست خود را هم چک کنید که نسخه جدید باشد.
موفق باشید
سلام و درود
چطور میشه المان های مربوط به edd رو به طرح شبکه ای اضاف کرد ( مثلا : قیمت ، امتیاز محصول ، یادداشت محصول ، برای دوره های آموزشی ساعت دوره ها و…)
ممنون