اگر به بیشتر وب سایت های مدرن و امروزی دقت کرده باشید دیگر از منوی های ساده که به صورت آبشاری باز می شوند استفاده نمی شود. شما میتوانید با ساخت مگامنو سایت خود را جذاب تر و کاربر پسندتر کنید. در ادامه به آموزش ساخت مگامنو در قالب ایمپرزا و زفایر خواهیم پرداخت.
مگامنو چیست؟
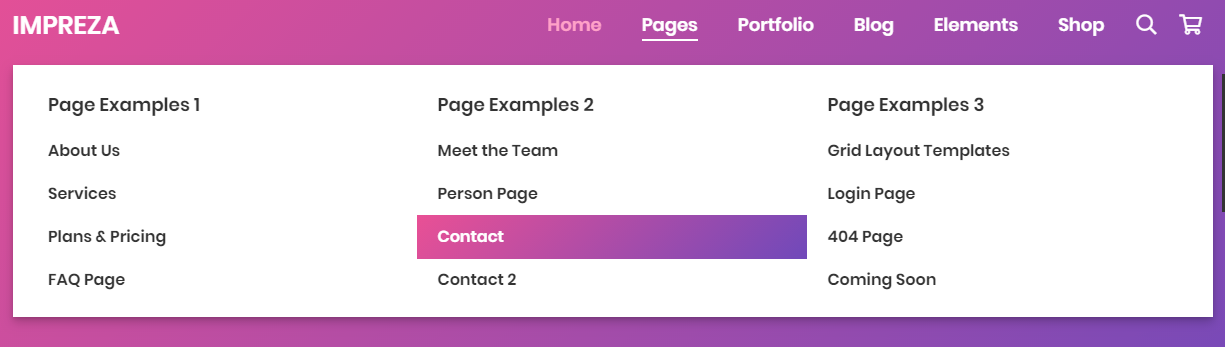
در مواردی که قصد داریم برای یکی از عناصر منوی خود زیر منو تعریف کنیم میتوانیم از مگامنو استفاده کنیم. زیر منو به صورت پیش فرض به شکل یک لیست زیر هم نمایش داده می شود که به این حال حال آبشاری نیز میگویند. در این حال اگر زیرمنو های ما دو سطحی باشند امکان دیدن همه عناصر در سطح های مختلف وجود ندارد. اما در حال مگامنو تمامی عناصر زیر منو در یک سطح و به صورت یکجا به کاربر نمایش داده میشود.

چرا بهتر است از مگامنو استفاده کنیم؟ و چه زمانی استفاده از مگامنو خوب است؟
مگامنو در قالب ایمپرزا این امکان را به کاربران میدهد که در در یک نگاه تمامی موارد موجود در زیر منو را مشاهده کنند. مگامنو باعث میشود تا کاربر راحت تر سطح بندی های منوی شما را درک کند و یک امتیاز مهم برای بالا بردن UI سایت شما به حساب می آید. نکته مهم دیگر این است که هر چه شما سعی کنید تجریه ای جذاب تر برای کاربر خود ایجاد کنید هم کاربران به سایت شما باز خواهند گشت و هم گوگل که امروزه تاکید خیلی زیادی به راحتی استفاده سایت برای کاربر دارد، شما را در نتایج بالا تر نمایش خواهد داد.
البته توجه کنید که استفاده از مگامنو زمانی مناسب است که المان های منو شما زیاد باشند و سطح بندی های مختلفی برای زیر منو ها داشته باشید. در مواردی که شما تنها یک سطح زیر منو دارید یا تعداد منوی های شما کم است استفاده از مگا منو گزینه مناسبی نخواهد بود.
چگونگی ساخت مگامنو در قالب ایمپرزا؟
حال که با اهمیت مگامنو آشنا شدیم در ادامه با نحوه ساخت آن بیشتر آشنا خواهیم شد.
ابتدا به از منوی سمت راست پیشخوان بر روی گزینه نمایش > فهرست ها کلیک کنید. حال یکی از فهرست های موجود را انتخاب کنید یا یک فهرست جدید برای خود بسازید.
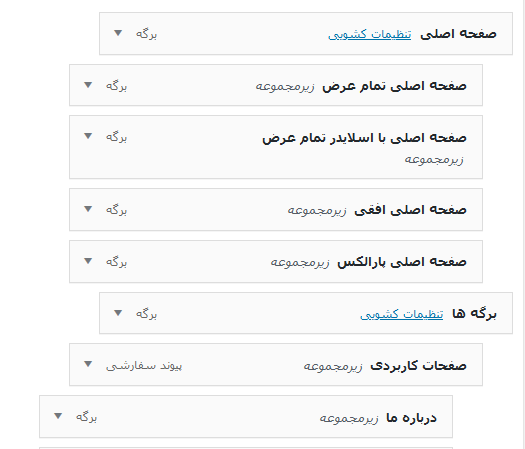
هر المانی در فهرست شما که زیر منو داشته باشد یک گزینه با نام “تنظیمات کشویی” جلوی آن نمایش داده خواهد شد.

بر روی “تنظیمات کشویی” کلیک کنید تا صفحه مربوط به ساخت مگا منو در قالب ایمپرزا برای شما باز شود.

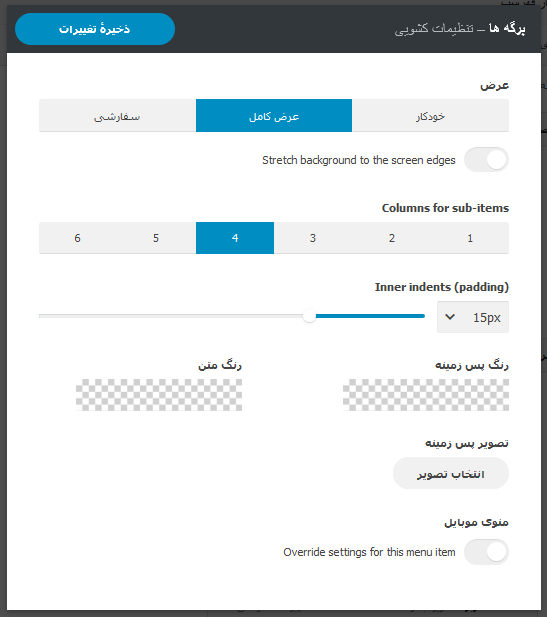
عرض
شما میتوانید عرض باکس پس زمینه مگامنوی خود را در حالت های مختلف تنظیم کنید.
خودکار: میتوانید سایز باکس مگامنو را متناسب با عرض المان های منو یا متناسب با عرض کلی هدر خود قرار دهید. و محل قرار گیری باکس را نیز تنظیم کنید.
عرض کامل: اگر تیک موجود در این بخش را روش کنید مگامنوی شما را به دو طرف صفحه نمایش میچسباند.
سفارشی: خودتان میتوانید یک عرض ثابت برای مگامنو تعریف کنید.
تعداد ستون
همان طور که مشخص است تعداد ستون های موجود در مگامنوی شما از این قسمت قابل تنظیم است.
فاصله داخلی
فاصله المان های داخل مگامنو از لبه های باکس مگامنو قابل تنظیم است.
رنگبندی
شما میتوانید رنگ متن و رنگ پس زمینه باکس مگامنو در قالب ایمپرزا را از این قسمت تایین کنید.
تصویر پس زمینه
همچنین میتوانید برای باکس مگامنوی خود تصویری آپلود کنید.
منو موبایل
و در آخر حالت باز شدن منو در صفحه نمایش با سایز موبایل را نیز سفارشی سازی کنید.
ساخت مگامنو در قالب ایمپرزا یک مزیت به حساب می آید و دیگر نیازی نیست برای این کار از افزونه ای استفاده کنید. شما میتوانید سوالات خود را در زمینه ساخت مگامنو در قالب ایمپرزا و زفایر در زیر این آموزش بنویسید.






5 دیدگاه. ارسال دیدگاه جدید
با سلام و خسته نباشید
منوی سایتم یه گزینه داره با عنوان محصولات. اونم شامل دو تا زیر مجموعه ست: 1- بر اساس خانواده 2- بر اساس کاربرد
هرکدوم از اونا هم شامل یه سری دسته هستن. ولی بر اساس خانواده و بر اساس کاربرد تنظیمات کشویی ندارن! چون تعداد دسته هاشون زیاده، من میخواستم اونا رو چند ستونی کنم. ولی نتونستم… لطفا راهنمایی بفرمایید.
با تشکر
سلام وقتتون بخیر
دوست عزیز شما اگر قالبتون ایمپرزا هست و تنظیمات گفته شده در این آموزش رو برای ساخت مگامنو ندارید باید قالبتون رو آپدیت کنید تا تنظیمات اضافه بشن.
سلام
من آخرین ورژن قالب ایمپرزا رو خریدم اما تنظیمات کشویی نداره
سلام وقت بخیر
حتما باید منوی شما زیر منو داشته باشد تا تنظیمات کشویی برای شما نمایش داده بشه
موق باشید
سلام .میشه راهنمایی کنید که چطور در قالب زفایر باید منوی ثابت بسازیم که با اسکرول خوردن سر جاش بمونه ؟