بخش فوتر ایمپرزا یکی از مزیت های مهم این پوسته می باشد. در این قالب شما این امکان را خواهید داشت که به کمک صفحه ساز ویژوال کامپوزر فوتر دلخواه خود را طراحی کنید. در ادامه به آموزش فوتر قالب ایمپرزا خواهیم پرداخت.
ساخت فوتر
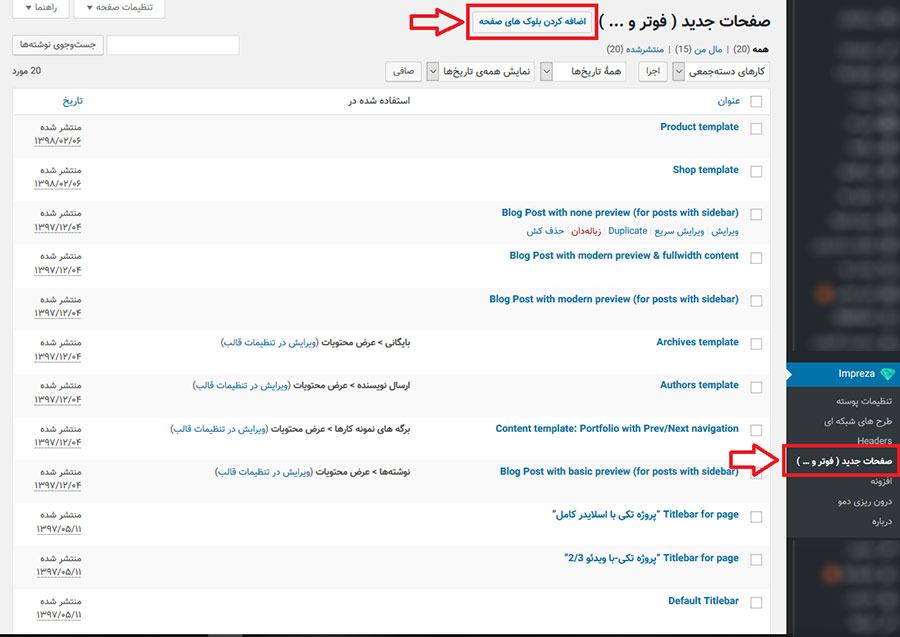
قبل از هر چیز شما باید یک فوتر برای سایت خود طراحی کنید. برای این کار به بخش impreza => صفحات جدید (فوتر و …) بروید. مطابق شکل، در بالای صفحه بر روی گزینه ی “اضافه کردن بلوک های صفحه” کلیک کنید تا صفحه ای جدید برای شما باز شود.

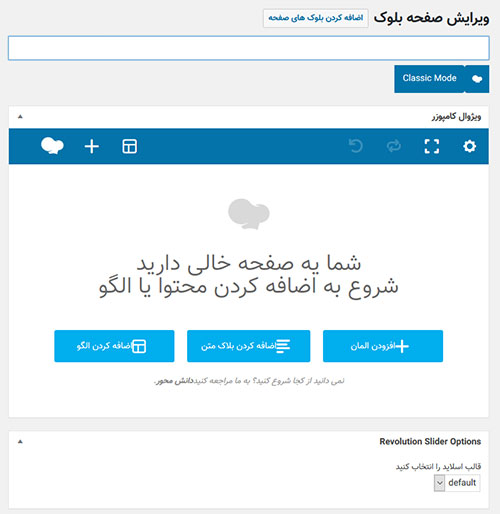
در این صفحه شما میتوانید یک نام برای بلاک خود انتخاب کنید. سپس با کمک صفحه ساز قالب چیدمان دلخواه فوتر خود را طراحی کنید. در صورتی که صفحه ساز قالب برای شما در این قسمت فعال نیست. ادامه آموزش را دنبال کنید تا با نحوه فعال کردن صحفه ساز ویژوال کامپوزر در فوتر ایمپرزا آشنا شوید.

توجه: عزیزانی که از درون ریزی وب سایت ایمپرزای فارسی استفاده میکنند در این قسمت یک بلوک با نام “فوتر پیش فرض” برای آن ها وجود دارد. تنها کافیست بر روی آن کلیک کنند تا بتوانند المان های فوتر خود را ویرایش کنند.
فعال کردن افزونه ویژوال کامپوزر در فوتر ایمپرزا
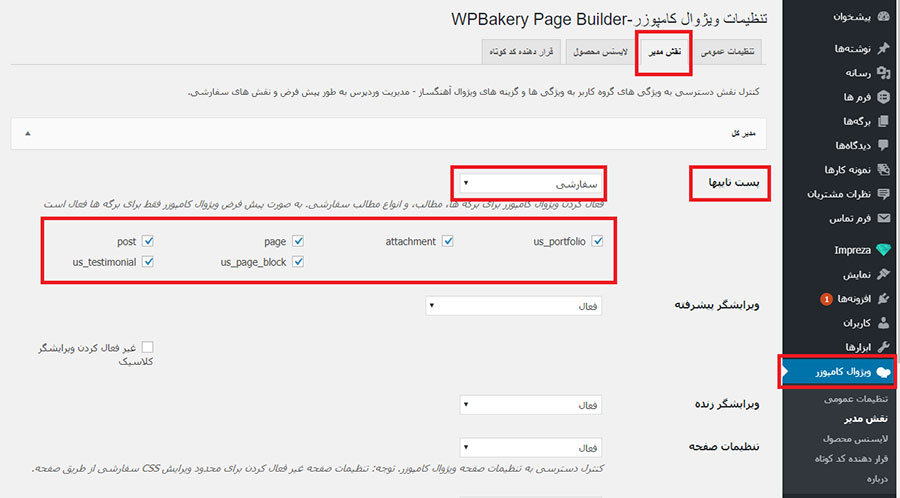
برای فعال کردن صفحه ساز در بخش های مختلف قالب بر روی گزینه ویژوال کامپوزر در منوی سمت راست پیشخوان وردپرس کلید کنید. از تب های بالای صفحه بر روی گزینه نقش مدیر کلیک کنید. مقدار عبارت “پست تایپها” را بر روی سفارشی قرار دهید تا بتوانید محل هایی که صفحه ساز میتواند فعال باشد را انتخاب کنید. برای فعال شدن صفحه ساز در ادیتور فوتر باید گزنیه “us_page_block” را تیک بزنید. با توجه به افزونه های نصب شده بر روی سایت شما تعداد این بخش های متغییر می باشد.

انتخاب فوتر پیشفرض سایت
حال که فوتر شما ساخته شد نوبت به آن میرسد که از آن در سایت خود استفاده کنید.
برای قرار دادن فوتر ساخته شده در وب سایت خود به منوی Impreza => تنظیمات پوسته رفته. سپس گزینه طرح بندی سایت را کلیک کنید تا در صفحه باز شده بتوانید فوتر بخش های مختلف سایت خود از جمله برگه ها، نوشته ها، نمونه کارها و… را انتخاب کنید.

سخن آخر
فعال بودن صفحه ساز در بخش فوتر ایمپرزا باعث شده تا این قالب به یکی از منعطف قالب های وردپرس تبدیل شود. در این قالب بر خلاف سایر پوسته ها هیچ نیازی به بخش ابزارک ها برای طراحی فوتر نیست و شما میتوانید بدون هیچ محدودیتی بی نهایت فوتر را برای بخش های مختلف سایت خود طراحی کنید.
- ما در بخش نظرات به تمامی سوالات شما در رابطه با طراحی فوتر قالب ایمپرزا پاسخ خواهیم داد.
راهنما: فایل تمپلیت را دانلود کنید و متن موجود در فایل را در قسمت ویرایشگر متن کپی کنید سپس ویرایشگر را به ویرایشگر پیشرفته تغییر دهید.






4 دیدگاه. ارسال دیدگاه جدید
با عرض سلام و خسته نباشید ،
چطور توی قالب زفایر سایدبار بسازم ؟
سلام وقت شما بخیر
سایدبارها از منوی ابزارک ها قابل مدیریت هستند.
موفق باشید
سلام در قالب ایمپرزا چه جور منوی آبشاری بسازیم
سلام وقت بخیر
به منوی نمایش > فهرست ها وارد بشین. از لیست سمت راست میتونید المان به منو ها اضافه کنید حالا اگر بخوایین المانی زیرمنوی المان دیگری باشد با موس اون المان رو بگیرید و کمی بیاریدش سمت چپ و رها کنید. حالت درون رفتگی ایجاد میشه و از این طریق میتونید منوهای آبشاری یا زیر منو بسازید
موفق باشید