رابط کاربری یا UI چیست؟ برای بهبود رابط کاربری چه کنیم؟
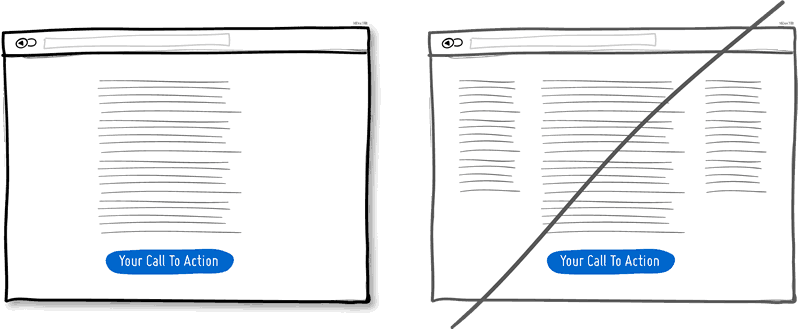
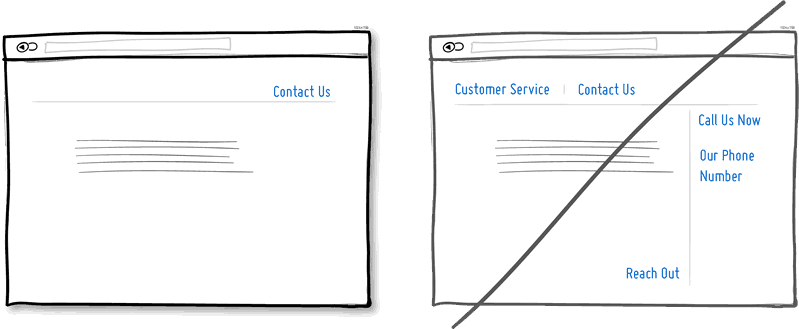
1 ساختار تک ستونی بهتر از ساختار چند ستونی است
ساختار تک ستونی کنترل بیشتری به متن شما میدهد. باید بتوانید خواننده ی متن را از بالای صفحه به پایین هدایت کنید. . درحالی که درساختار چند ستونی احتمال دور شدن خواننده از مقصود اصلی بیشتر است. کاربران را با داستانی به اخر مطلب هدایت کنید و یک جمله ی بزرگ برای اقدام کاربر در آخر مطلب قرار دهید.

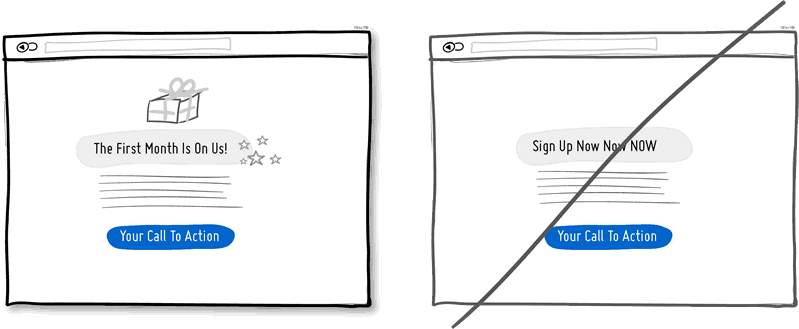
2به جای تلاش برای فروش محصول به مشتری، به آنها هدیه دهید.
شما با دادن یک هدیه به کاربران خود میتوانید با آنها وارد دوستی شوید. اگرچه این مسئله در دل خود اهداف عمیقتری دارد، اما هدیه دادن مطابق با قاعدهی عمل متقابل میتواند تاکتیک مؤثری به شمار بیاید. به این صورت که کاربران با دریافت هدیه از طرف شما احساس میکنند که آنها هم باید عمل متقابلی انجام دهند و احتمال خرید از شما بسیار افزایش خواهد داشت.

3 بجای استفاده از چند بخش مختلف در رابط کاربری، قسمتهای مشابه را یکی کنید.
ممکن است با گذشت زمان و به شکلی ناخواسته چندین بخش، عنصر یا ویژگی در صفحهی شما ایجاد شود که همگی عملکرد یکسانی دارند. این مسئله منجر به بینظمی شده و همه چیز با گذشت زمان به هم ریخته خواهد شد. برای بهبود رابط کاربری سایتتان عملکردهای تکراری را شناسایی و حذف کنید چرا که برای مشتریان شما خوشایند نخواهند بود. در اغلب موارد وجود بخش بندیهای بیشتر در رابط کاربری منجر به پرت شدن بیشتر کاربران و عدم تمرکز میشود. بنابراین هر چند وقت یکبار با تلفیق عملکردهای مشابه، رابط کاربری خود را بازسازی کنید.

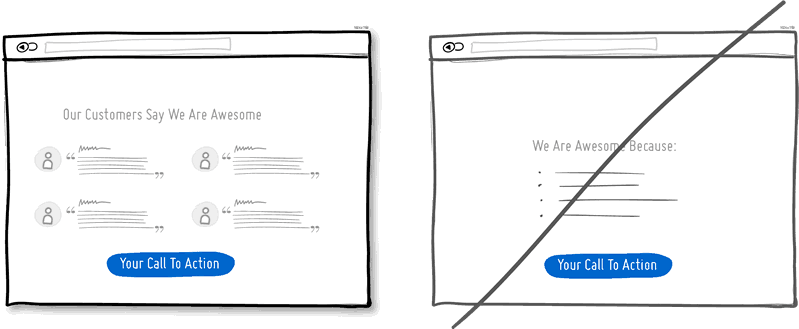
4بجای صحبت کردن از خود، از تأیید اجتماعی بهره بگیرید.
تأیید اجتماعی یکی دیگر از تاکتیکهای مناسب جهت قانع کردن افراد است که بطور مستقیم میتواند منجر به افزایش نرخ تبدیل کاربران شود. تأیید سایر افراد و صحبت آنها که شما را پیشنهاد کردند از سوی شما میتواند اقدامی مناسب در راستای تقویت فراخوان عمل مربوطه باشد. برای این کار به نمایش پیغام رضایت دیگران و اطلاعاتی بپردازید که اثبات کنندهی حضور واقعی افراد دیگر در کنار شماست.

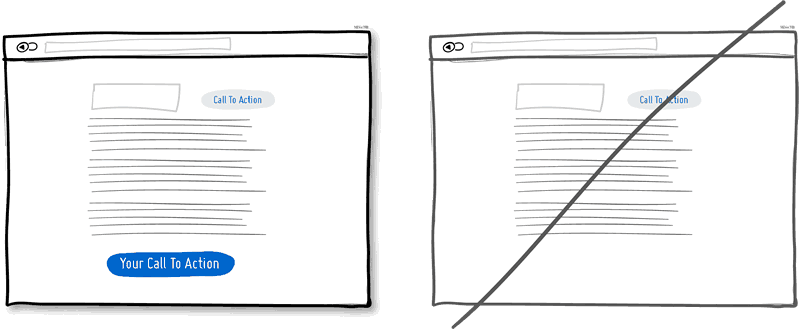
5بجای نمایش یکباره، از روش تکرار و بازگویی استفاده کنید.
تکرار دعوت به اقدام (دعوت به اقدام به معنای در خواستی است که از کاربرا میشود برای مثال از کاربرمیخواهیم که بر روی دکمه تماس با ما کلیک کند.) برای کاربران استراتژیای است که عمدتاً برای صفحات و متون طولانی مناسب است. این تکرار میتواند در صفحات مختلف انجام شود. مطمئناً شما مایل نیستید پیشنهادات شما در یک صفحه 10 بار به نمایش درآمده که باعث ناراحتی دیگران شود. اما در صفحات طولی نیاز باشد تا دعوت به اقدام ما تکرار شود. بنابراین مشکلی ندارد که از یک دعوت به اقدام در بالا و یکی دیگر در پایین صفحه استفاده کنیم، به شکلی که اولی کمرنگتر و دومی برجستهتر باشد. زمانی که خوانندگان به پایین صفحه میرسند، کمی مکث کرده و نسبت به اقدام بعدی خود فکر میکنند که زمان مناسبی برای ارائهی یک پیشنهاد یا قرار دادن یک دکمه است.

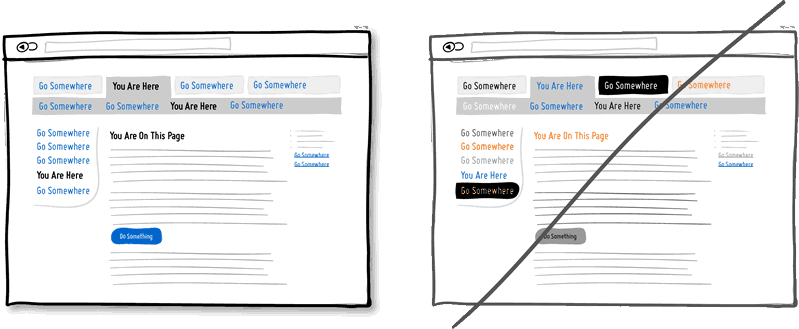
6از گزینههای قابل کلیک کاملاً مجزا و مشخص استفاده کنید.
گزینههای بصری همانند رنگ، عمق و کنتراست بعنوان نشانهای مناسب در راستای کمک به هدایت افراد در رابط کاربری مورد استفاده قرار میگیرند: اینکه کجا هستیم و کجا باید برویم. برای برقراری ارتباط شفاف با کاربران، گزینههای قابل کلیک (لینکها و دکمهها)، عناصر قابل انتخاب و متون ساده را به وضوح از یکدیگر متمایز کنید تا در رابط کاربری به خوبی قابل شناسایی باشند. در مثال زیر من از رنگ آبی برای مواردی که امکان کلیک روی آن وجود دارد، و سیاه برای چیزهایی که انتخاب شده یا نمایش مکانی که در آن قرار دارید استفاده کردهام. با استفادهی صحیح از این نشانهها، هدایت افراد در رابط کاربری تسهیل خواهد شد، پس در طراحی و انتخاب رنگهای به این نکته برای بهبود رابط کاربری دقت کنید.

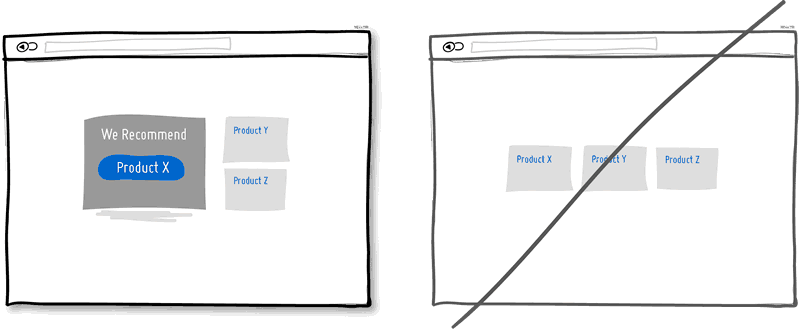
7بجای نمایش انتخابهای مشابه، به کاربران پیشنهاد دهید.
وقتی میخواهید گزینههای متعددی را به نمایش بگذارید بهتر است روی محصول خاصی تأکید انجام دهید چرا که برخی افراد به راهنمایی در این زمینه نیاز دارند. به باور من مطالعات روانشناسی نشان دادهاند هرچه گزینهها را بیشتر کنیم، شانس اتخاذ یک تصمیم و عملی کردن آن کمتر خواهد شد. برای مقابله با چنین بنبستی، سعی کنید یک گزینه خاص را به کاربران با برجسته کردن آن پیشنهاد دهید.

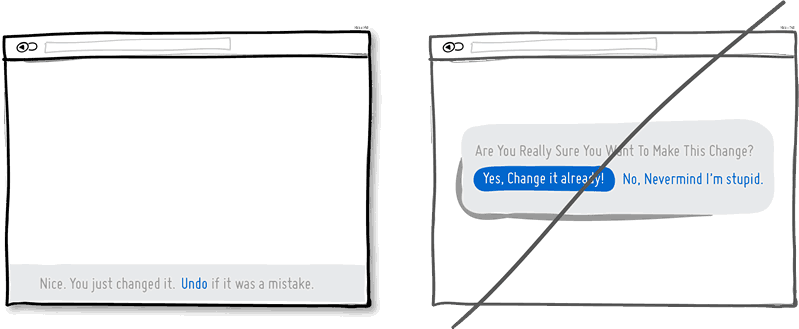
8بجای نمایش دریافت تأییدیه، از گزینهی Undo استفاده کنید.
تصور کنید یک دکمه یا لینک را فشردهاید. استفاده از گزینهی Undo با امکان بازگشت به عقب، به انتخاب قبلی کاربر بیشتر احترام میگذارد. از سوی دیگر ممکن است کاربران به دقت متوجه خواستهی خود نباشند و روی اجبار فقط پیغام را تایید کنند. از این رو دیگر هیچ راهی برای بازگشت نخواهند داشت. حال فرض کنید که کاربر قصد دارد تا این عمل چندین و چند بار انجام دهد و هر بار این پیغان ظاهر میشود و میتواند باعث رنجش او شود.برای بهبود رابط کاربری کاری کنید کاربران امکان Undo کردن اقدامات خود را داشته باشند تا احساس آرامش و کنترل بیشتری داشته باشند.

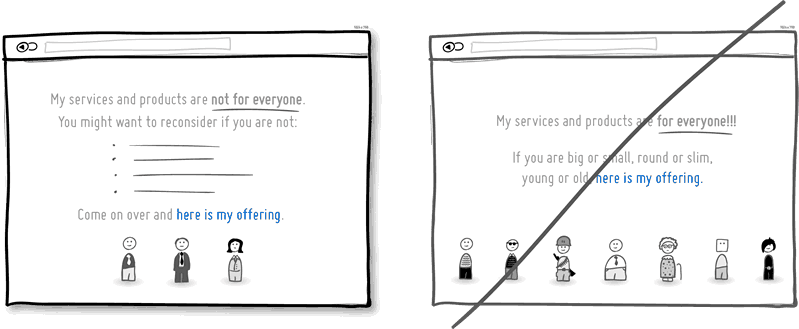
9 بجای هدف قرار دادن همهی افراد، بگویید هر محصول مخصوص چه کسانی است.
آیا محصولات شما همه را هدف قرار میدهد یا مخاطبان خاصی را؟ یکی از ایدههای مناسب برای بهبود رابط کاربری ، به طور واضح و شفاف بگویید که هر محصول یا خدمت دقیقاً برای چه کسانی در نظر گرفته شده است. با ارائهی معیارهای خاص برای مشتریان خود، خواهید توانست ارتباط مناسبتری با آنها برقرار کرده و در عین حال به یک نیاز خاص آنان اشاره کنید. البته ریسک این استراتژی به این شکل است که میتواند منجر به کم شدن تعداد مشتریان بالقوه شود. اما در عین حال ارائهی شفافیت منجر به ایجاد اعتماد بیشتر خواهد شد.

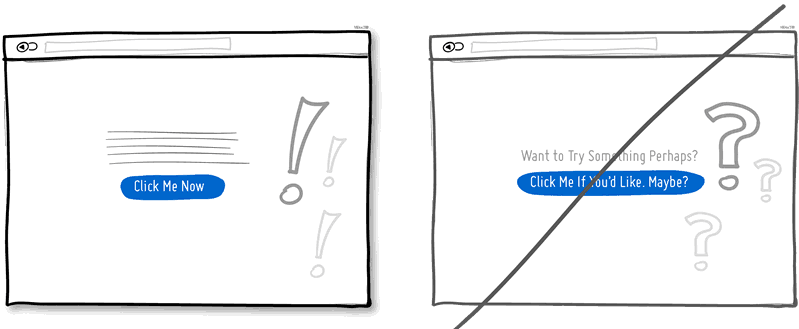
10بجای دودلی و تردید، منظور خود را مستقیم بیان کنید.
در طراحی وب سایت میتوانید پیام خود را با عدم قطعیت و لرزش صدا بیان کرده یا آن را با اطمینان به گوش مخاطب برسانید. اگر در انتهای پیامهای خود از علامت سئوال یا از واژههایی همچون «شاید»، «احتمالاً»، «علاقه دارید؟» و «میخواهید؟» استفاده میکنید، احتمالاً راه بهتری هم برای معتبرتر جلوه دادنتان وجود خواهد داشت. کسی چه میداند، شاید در دنیای بهینهسازی نرخ تبدیل، گفتن این مسئله به دیگران که چه کاری انجام دهند امکانپذیر باشد. پس به جای استفاده از جملاتی که همراه با عدم قطعیت است از جملات خبری با قطعیت بالا استفاده کنید.