وردپرس یا کدنویسی؟
اگر مجبور باشید برای ساخت وب سایت خود بین وردپرس یا کدنویسی یکی را انتخاب کنید، چه می کنید؟
این سوال یک موضوع مطرح هنگام شروع طراحی سایت می باشد. اینکه بین استفاده از سیستم مدیریت محتوای مبتنی بر پایگاه داده مانند وردپرس یا کدنویسی تمام وب سایت خود، کدام را انتخاب کنیم. ما برای اینکه شما بتوانید راحت تصمیم خود را بگیرید، معانی این اصطلاحات را توضیح خواهیم داد و سپس به بیان مزایا و معایب هر یک از این دو روش خواهیم پرداخت. در ادامه با ما باشید.
تفاوت بین وردپرس یا کدنویسی
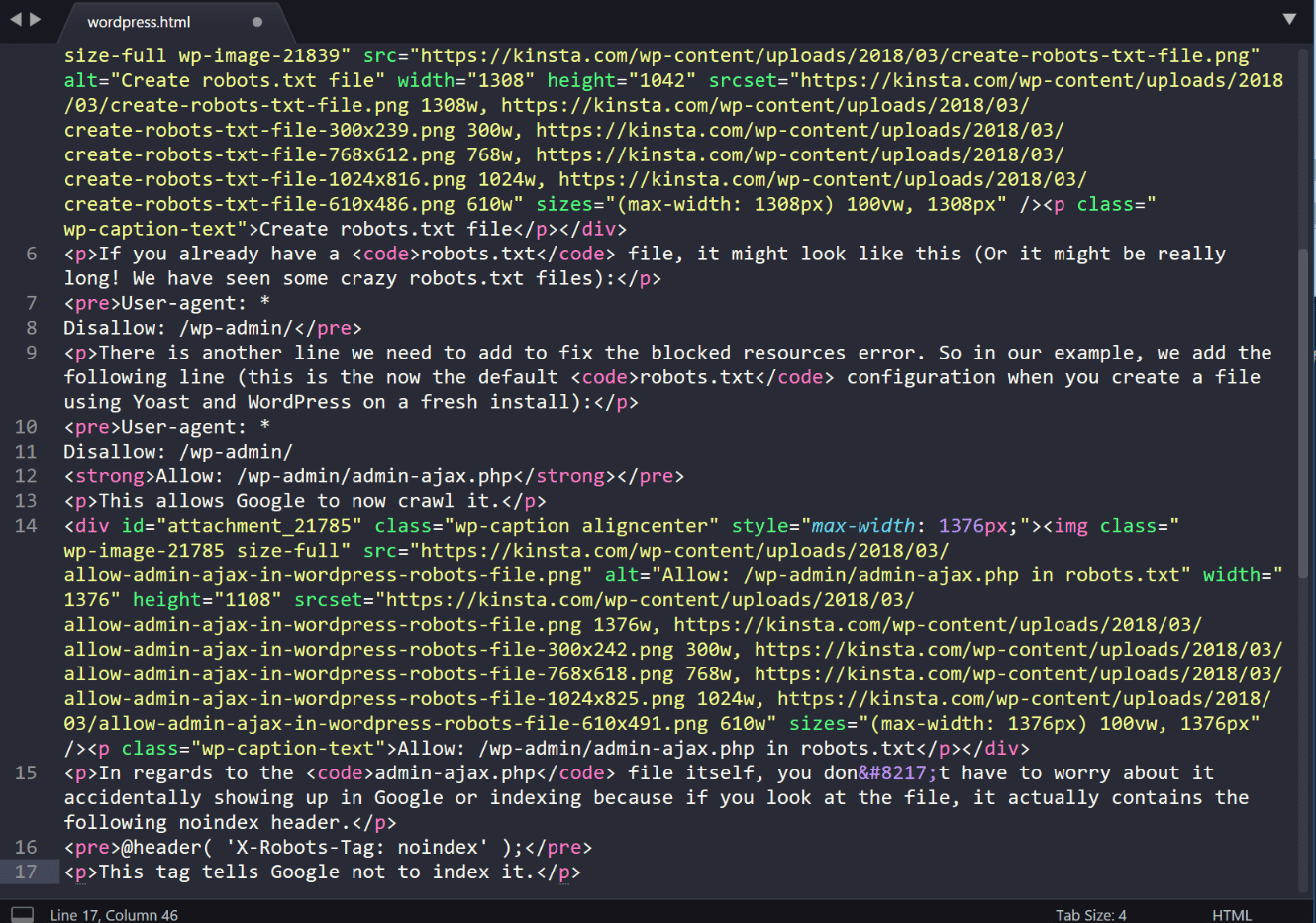
در پایان، همه چیز به صورت HTML در نمای وب سایت ظاهر می شود! به عبارت دیگر، مهم نیست که شما از وردپرس، جوملا ، دروپال یا کدنویسی استفاده می کنید، در پایان کدهای وب سایت شما ظاهری شبیه به شکل زیر خواهد داشت:
تفاوت مهم وردپرس یا کدنویسی در نحوه ساخته شدن کدهای HTML است.
در روش کدنویسی، داستان بسیار ساده است. شما یا برنامه نویس، خودتان کدها را می نویسید و پس از اینکه کدها روی سرور قرار گرفت، وب سایت شما همانگونه که شما آن را نوشته اید نمایش داده خواهد شد. هیچ پردازش اضافه ای در بکگراند وب سایت انجام نمی شود و وب سایت شما همیشه در فرم نهایی و درست خود است.
در طرف دیگر، وردپرس، یک سیستم مدیریت محتوا است که از PHP و پایگاه داده استفاده می کند. به زبان ساده، وقتی کسی از وب سایت وردپرسی شما بازدید می کند، سرور، وب سایت شما را با استفاده موارد زیر اسمبل می کند:
- اجرای کد PHP به منظور کنار هم قرار دادن اجزای نسخه HTML وب سایت شما
- اجرای یک پرس و جو در پایگاه داده شما به منظور یافتن محتوایی که می بایستی در HTML قرار بگیرد.
پس سیستم مدیریت محتوا چیست؟
در ادامخ پاسخ به سوال وردپرس یا کدنویسی ، بالاتر گفتیم که وردپرس یک سیستم مدیریت محتوا است، اما معنای واقعی آن را توضیح ندادیم. در واقع CMS مخفف سیستم مدیریت محتوا، نرم افزاری است که به شما کمک می کند بدون نیاز به دست و پنجه نرم کردن با کدها، محتوای وب سایت خود را ایجاد، مدیریت و یا اصلاح کنید.
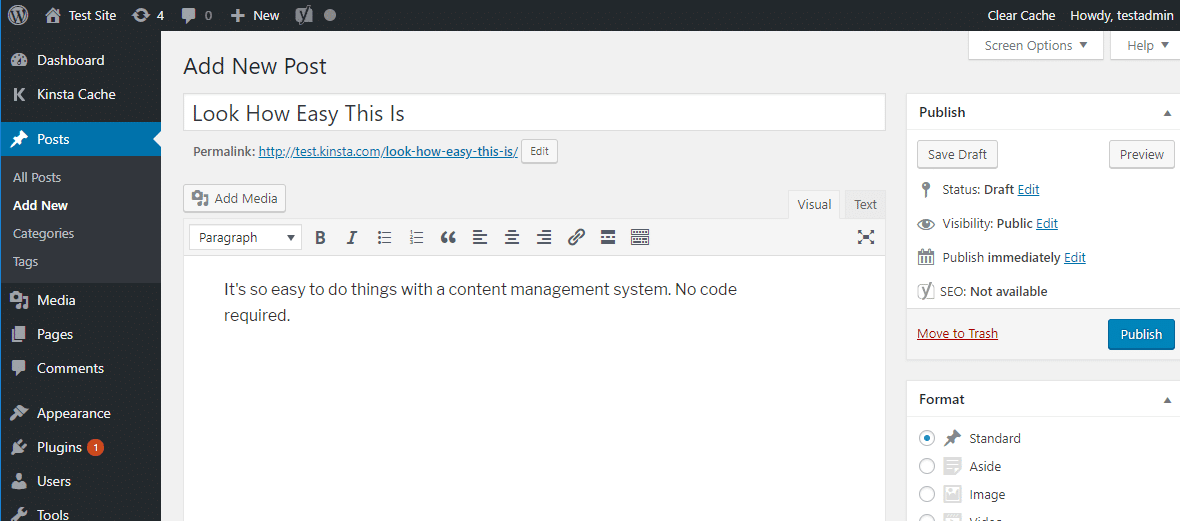
به عنوان مثال، به جای اینکه محتوای خود به صورت دستی به قالب HTML تبدیل کنید (مانند آنچه در یک وب سایت کدنویسی شده مشاهده می کنید)، می توانید محتوای خود را درون ویرایشگر وردپرس وارد کرده و وردپرس به صورت خودکار آن را قالب بندی و در وب سایت شما نمایش می دهد:
به همین ترتیب، اگر در آینده نیاز به ویرایش محتوای سایت شما بود، می توانید مجددا وارد ویرایشگر وردپرس شوید و محتوای خود را ویرایش کنید، در اینصورت نیازی به کدنویسی مجدد و قرار دادن آن بر روی سرور نمی ماند.
جوانب مثبت و منفی وردپرس
ما در ادامه به مزایا و معایب یک وب سایت مبتنی بر کدنویسی خواهیم پرداخت، اما بیایید با این نکته شروع کنیم که اکنون بیش از 38.8٪ از کل فضای اینترنت از وردپرس استفاده می کنند. پس این امر مقایسه بین طراحی سایت به کمک CMS یا برنامه نویسی را دشوار می کند.
مدیریت محتوا بدون استفاده از کدنویسی
مقایسه مدیریت محتوا در قالب وردپرس نشان دهنده این است که بزرگترین مزیت وردپرس این است که تقریباً می تواند شما را از سر و کله زدن با کدها هنگام مدیریت وب سایت راحت کند. و در عوض، مدیریتی را که می خواهید بر سایت اعمال کنید با استفاده از یک رابط گرافیکی انجام می دهید.
شما با استفاده از این رابط گرافیکی می توانید:
- محتوای جدید ایجاد کنید
- ظاهر سایت خود را تغییر دهید
- نحوه عملکرد سایت خود را مدیریت کنید
- تنظیمات مهم SEO را پیکربندی کنید
- بسیاری از اقدامات مهم دیگر را انجام دهید
تا زمانی که HTML و CSS را زندگی و تنفس نکنید! این روش، مدیریت همه جانبه وب سایت شما را بسیار ساده تر می کند.
تغییر ظاهر سایت، وردپرس یا کدنویسی ، کدام راحت تر است؟
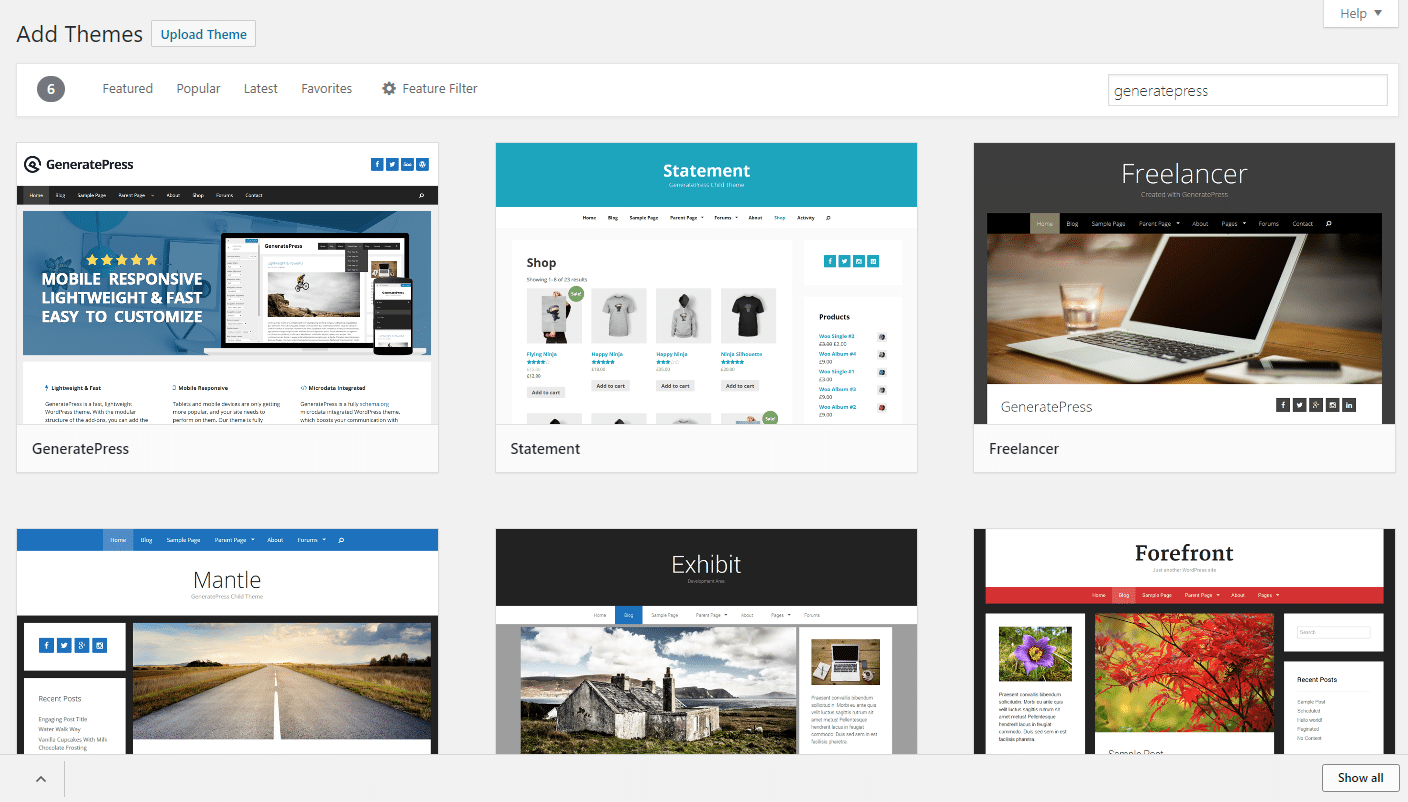
هر سایت وردپرس یا کدنویسی به چیزی به نام تم یا قالب نیاز دارد. موضوع وب سایت شما تعیین می کند که سایت شما چه ظاهری داشته باشد. برای نصب قالب جدید در وردپرس، شما اساساً روی یک دکمه کلیک کرده و یا یک فایل را بارگذاری می کنید و سایت شما بلافاصله از آن قالب استفاده می کند:
از طرف دیگر، در یک سایت کدنویسی شده، شما با استفاده از CSS خودتان، ظاهر سایت خود را مدیریت می کنید. در وهله اول این کار زمانبر است، حتی اگر در آینده بخواهید برای بهبود ظاهر سایت کدنویسی شده خودتان برنامه ریزی کنید، این کار بسیار زمانبر خواهد برد. البته، فریمورک های CSS هم وجود دارند که می توانید برای سرعت بخشیدن به فرآیند تغییر ظاهر سایت از آنها استفاده کنید، اما با این وجود مدیریت آنها نیازمند کار و تخصص بیشتری است.
علاوه بر این، شما باید نگران ریسپانسیو بودن تمام قسمت های سایت خود نیز باشید (ریسپانسیو به این معنا این که صفحات سایت شما در صفحه نمایش های مختلف مانند تبلت و موبایل هم نمایش خوبی داشته باشد)، در حالی که امروزه تقریبا هر قالب وردپرس به طور پیش فرض ریسپانسیو است.
پیشنهاد ما برای تهیه قالب وردپرس
مقایسه اضافه کردن قابلیت های جدید در وردپرس یا کدنویسی
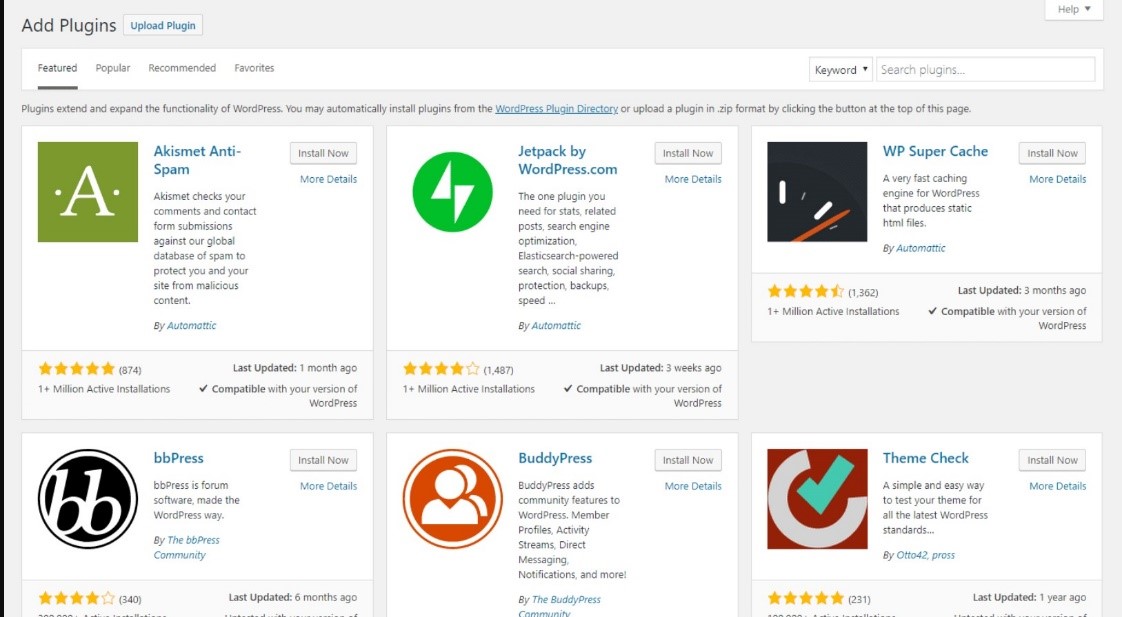
در باب مقایسه بین وردپرس یا کدنویسی، وردپرس همچنین قابلیتی به نام پلاگین را ارائه می دهد که به شما امکان می دهد به راحتی عملکرد سایت خود را بهینه و گسترش دهید. آیا می خواهید فرم تماس با ما به سایت خود اضافه کنید؟ با استفاده از کدنویسی، این کار با اعتبار سنجی داده هایی که کاربر ارسال می کند، انجام می شود. اما با وردپرس، شما فقط یک پلاگین نصب می کنید
توسعه و تغییرات سریع، کدام راحت تر است وردپرس یا کدنویسی
در زمینه مقایسه توسعه و تغییرات در وردپرس یا کد نویسی باید بگوییم که ترکیبی از تم ها و پلاگین ها، همراه با عملکرد عمومی وردپرس به عنوان یک سیستم مدیریت محتوا شناخته می شود، که این بدین معنی است که شما می توانید حتی وب سایت های پیچیده را به سرعت آماده کرده و بالا بیاورید.
کدنویسی می تواند برای یک سایت بسیار ساده و فقط با چند صفحه، سریع باشد … اما اگر به عملکرد غیر استانداردی نیاز دارید، مطمئنا با وردپرس شما می توانید یک سایت را سریعتر بسازید.
آیا نکته منفی در استفاده از وردپرس وجود دارد؟
بعضی از افراد را پیدا خواهید کرد که جمله هایی مانند “وب سایت های کدنویسی شده سریعتر بارگیری می شوند” یا “وب سایت های کدنویسی شده در Google رتبه بهتری دارند” را می گویند. اما به این موارد باید با شک و تردید نگاه کرد. درست است که استفاده از PHP و یک پایگاه داده زمان بارگیری و تاخیر بیشتری را به شما به ارمغان خواهد آورد، اما رسیدن به زمان بارگذاری زیر یک ثانیه در وردپرس کار دشواری نیست.
در مقاله افزایش سرعت سایت وردپرسی به بررسی تکنیک های افزایش سرعت پرداخته ایم.
جوانب مثبت و منفی طراحی وب سایت به روش کدنویسی
درباره وردپرس یا کدنویسی به اندازه لازم صحبت کردیم، اما اکنون بیایید برخی از مزایا و معایب طراحی یک وب سایت به روش کدنویسی را بررسی کنیم.
هیچ نرم افزاری برای نگهداری وب سایت وجود ندارد
ما در مورد موضوع نگهداری وب سایت در بخش مزایای وردپرس یا کدنویسی سخن به میان آوردیم، اما اجازه دهید در اینجا یک تجدید نظری انجام دهیم. زیرا این یکی از مزایای اصلی کدنویسی است.
وقتی در وردپرس از تم ها و پلاگین ها استفاده می کنید، بروزرسانی مداوم آنها و اطمینان از عدم وجود مشکل در سازگاری آنها بر عهده شماست. گرچه این کار بسیار ساده است (شما معمولا با چند کلیک آن را انجام می دهید)، اما این کاری است که باید انجام دهید تا وب سایت خود را ایمن و کارآمد نگه دارید. از طرف دیگر، اگر وب سایت خود را با روش کدنویسی ایجاد کرده باشید، نباید نگران بروزرسانی ها باشید.
دسترسی آسان تر به زیر کدها در کدنویسی
کدنویسی در طراحی سایت به شما امکان می دهد به همه کدهای اصلی سایت خود دسترسی پیدا کنید، همچنین در این روش وجود برخی از انواع نشانه گذاری ها، کار را برای شما کمی ساده تر می کند. به جای سر و کله زدن با فایل های تم ها و پلاگین ها، همه چیز درست در مقابل چشمان شماست.
معایب ایجاد یک وب سایت به روش کدنویسی چیست؟
در باب مقایسه وردپرس یا کدنویسی، اگر چه ایجاد یک وب سایت به روش کدنویسی برای یک وب سایت پایه کاملا مناسب است، اما برخلاف وردپرس، زمانیکه بخواهید چه از نظر محتوا و چه از نظر عملکرد شروع به توسعه آن کنید، مشکلات خود را نشان می دهند:
- افزودن یا ویرایش محتوا برای یک کاربر خوشایند نیست. زیرا باید با کدها سر و کله بزند.
- افزودن قابلیت جدید مستلزم آن است که خودتان آن را کدنویسی کنید.
- برای تغییر در ظاهر سایت، شما نیاز به بازنویسی CSS دارید.
موارد فوق در صورتی قابل انجام است که خودتان HTML / CSS را بلد باشید، در غیر اینصورت شما مستلزم استخدام یک توسعه دهنده هستید، در حالی که در وردپرس بیشتر کارها را خودتان با چند آموزش وردپرس می توانید انجام دهید.
جمع بندی تصمیم گیری برا انتخاب وردپرس یا کدنویسی
اما برای جمع بندی این مقایسه: اگر در حال ساخت یک وب سایت کوچک هستید که قرار نیست محتوای آن تغییر کند، کدنویسی یک روش خوب است. اما برای هر کاری غیر از آن، مطمئنا وردپرس گزینه بهتری خواهد بود.
به ویژه موقعی که نخواهید از یک توسعه دهنده کمک بگیرید. سهولت استفاده و قابلیت گسترش وردپرس از دلایلی است که موجب شده اکنون بیش از 38.8 درصد از کل وب سایت های اینترنت از آن استفاده کنند.
پاسخگوی سوالات شما در بخش دیدگاه این مقاله هستیم…
منبع: kinsta













1 دیدگاه. ارسال دیدگاه جدید
بسیار عالی بود هر دو کاربرد خودشون رو دارند و هیچکدوم برتری نسبت به بقیه ندارند